웹(Web) 이야기
6.<HTML> 텍스트 표현 태그-<b>,<u>,<i>
knowledge-seeker
2024. 1. 29. 12:56
지금까지의 알아보 HTML 태그를 정리하면 아래와 같습니다.
<!DOCTYPE html>
<html>
<head>
<title> 웹페이지 제목 </title>
</head>
<body>
<h1> Headline 1 </h1>
<p> 단락 </p>
<ul> <li> 순서없는 리스트 </li> </ul>
<ol> <li> 순서있는 리스트 </li> </ol>
</body>
</html>
웹페이지 안의 텍스트를 꾸미고 싶을 때 사용할 수 있는 태그입니다.
워드프로그램을 보면, 글자 꾸미기를 위한 아래의 메뉴를 볼 수 있습니다.

글자를 진하게, 기울여서 혹은 밑줄 등을 HTML 태그로 표현할 수 있습니다.
1. 글자를 진하게 <b>, <strong>
<!DOCTYPE html>
<html>
<head>
<title> 텍스트 꾸미기 </title>
</head>
<body>
<p>
보통글씨 <br>
<b>진하게</b> <br>
<strong>중요한</strong>
</p>
</body>
</html>
2. 글자를 기울여서 <em>,<i>
<!DOCTYPE html>
<html>
<head>
<title> 텍스트 꾸미기 </title>
</head>
<body>
<p>
글씨 기울이기 <br>
<em> 기울여서 강조 </em> <br>
<i> 이탤릭 기울이기 </i>
</p>
</body>
</html>
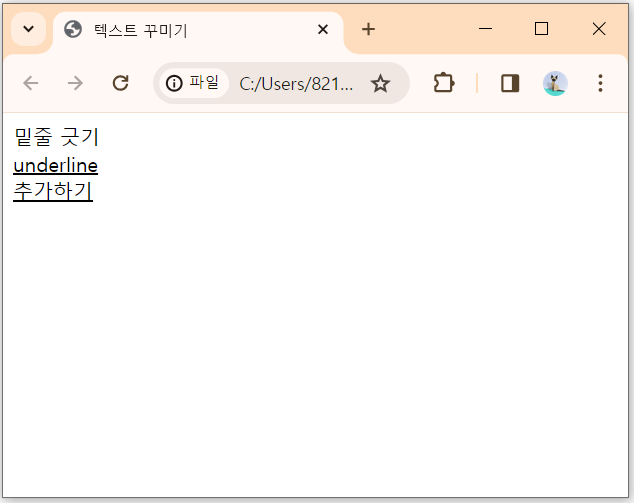
3. 글자에 밑줄 <u>,<ins>
<!DOCTYPE html>
<html>
<head>
<title> 텍스트 꾸미기 </title>
</head>
<body>
<p>
밑줄 긋기 <br>
<u> underline </u> <br>
<ins> 추가하기 </ins>
</p>
</body>
</html>
4. 글자 강조 및 취소선 : <mark> , <del>
<!DOCTYPE html>
<html>
<head>
<title> 텍스트 꾸미기 </title>
</head>
<body>
<p>
강조및 취소 <br>
<mark>하이라이팅</mark> <br>
<del>취소선</del>
</p>
</body>
</html>
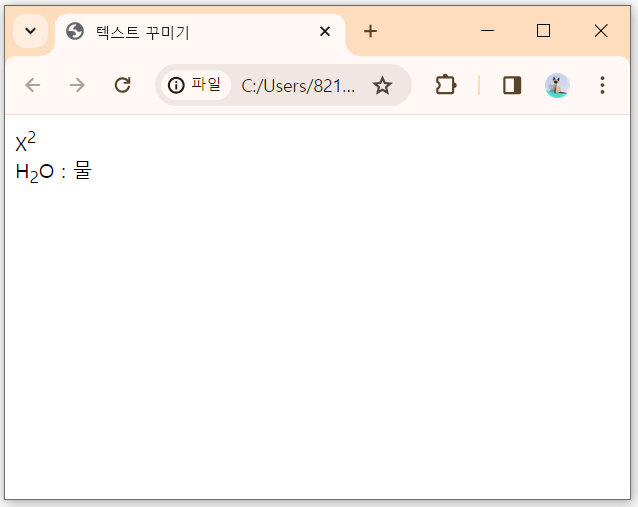
5. 윗첨자와 아래첨자 : <sup>, <sub>
<!DOCTYPE html>
<html>
<head>
<title> 텍스트 꾸미기 </title>
</head>
<body>
<p>
X<sup>2</sup> <br>
H<sub>2</sub>O : 물
</p>
</body>
6. 태그 중첩 사용
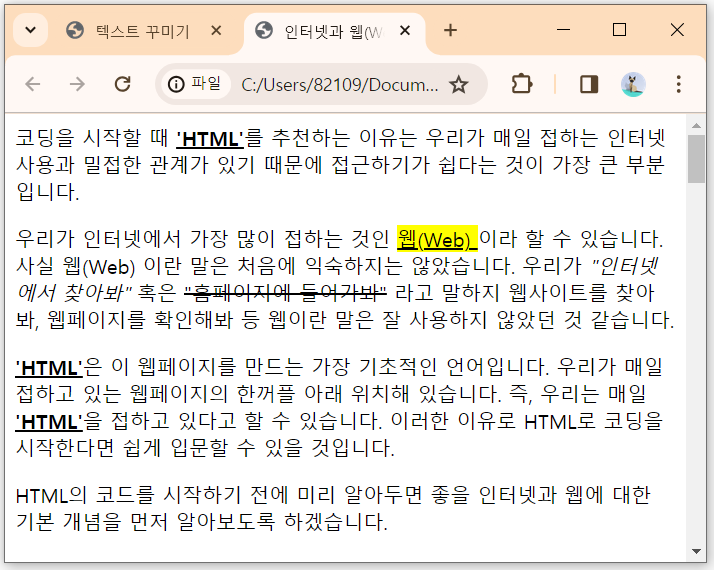
텍스트 꾸미기 태그들은 중첩하여 사용가능합니다.
<p>
코딩을 시작할 때 <u><b>'HTML'</b></u>를 추천하는 이유는 우리가 매일 접하는 인터넷 사용과
밀접한 관계가 있기 때문에 접근하기가 쉽다는 것이 가장 큰 부분입니다. </p>
<p>
우리가 인터넷에서 가장 많이 접하는 것인 <mark><ins> 웹(Web) </ins></mark>이라 할 수 있습니다.
사실 웹(Web) 이란 말은 처음에 익숙하지는 않았습니다.
우리가 <i> "인터넷에서 찾아봐"</i> 혹은 <del> "홈페이지에 들어가봐"</del> 라고 말하지
웹사이트를 찾아봐, 웹페이지를 확인해봐 등 웹이란 말은 잘 사용하지 않았던 것 같습니다.
</p>
<p>
<u><b>'HTML'</b></u>은 이 웹페이지를 만드는 가장 기초적인 언어입니다.
우리가 매일 접하고 있는 웹페이지의 한꺼플 아래 위치해 있습니다.
즉, 우리는 매일 <u><b>'HTML'</b></u>을 접하고 있다고 할 수 있습니다.
이러한 이유로 HTML로 코딩을 시작한다면 쉽게 입문할 수 있을 것입니다.
</p>
<p>
HTML의 코드를 시작하기 전에 미리 알아두면 좋을 인터넷과 웹에 대한 기본 개념을 먼저 알아보도록
하겠습니다.
</p>