웹(Web) 이야기
14. <CSS> 박스모델
knowledge-seeker
2024. 2. 19. 16:13
박스모델이란 모든 HTML 요소는 상자(Box) 형태로 나타낼 수 있다는 개념입니다.
<CSS> 속성이라기 보다는 설명을 위한 개념입니다.
박스모델은 <CSS> 속성 중 border,padding, margin, width, height 등으로 설명가능합니다.
HTML 요소는 아래와 같습니다.

1. border
border는 태그 테두리를 그려주는 속성입니다.
border-width : 테두리 두께
border-style : 테두리 모양
border-color : 테두리 색상
위 3가지 요소를 아래처럼 단축해서 사용할 수 있습니다.
div { border: 1px solid darkgray;}
선택자 { border : 굵기 종류 색상 ; } 순으로 작성합니다.
<head>
<title>Box Model</title>
<style>
div { border: 1px solid darkgray;}
</style>
</head>
<body>
<h2> Box Moder </h2>
<div>
<mark> Hello World!</mark>
</div>
</body>
2. width & height
width는 너비를 height 는 높이를 나타내는 속성입니다.
<style>
div { border: 1px solid blue;
width: 300px;
height: 200px;
}
</style>
HTML 태그는 사각형 박스로 다루어집니다.
width와 height는 컨텐츠의 너비와 높이를 설정합니다.
3. padding
컨텐츠 바깥쪽과 테두리(border) 사이의 여백을 말합니다.
<style>
div { border: 20px solid blue;
width: 300px;
height: 200px;
padding: 20px;
}
</style>
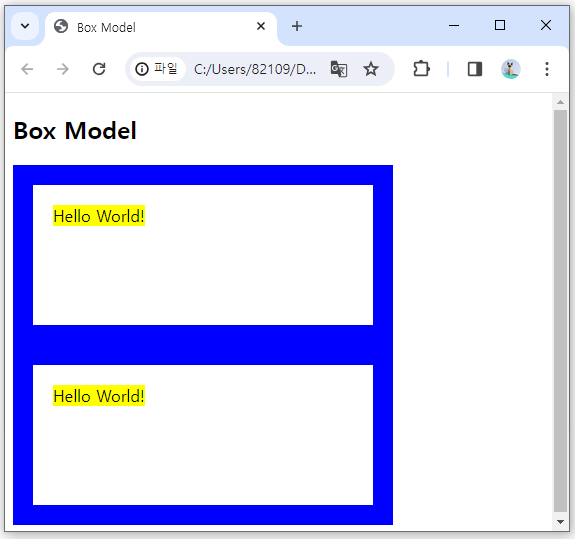
4. margin
테두리 바깥쪽을 감싸는 여백입니다.
Head
<style>
div { border: 20px solid blue;
width: 300px;
height: 100px;
padding: 20px;
margin: 20px;
}
</style>
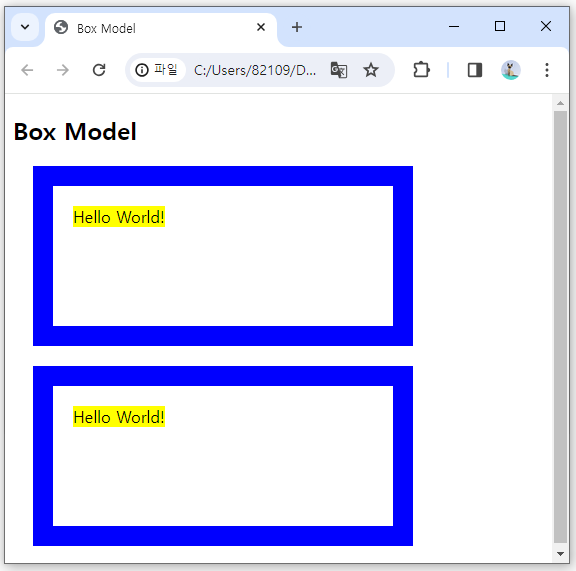
Body
<h2>Box Model</h2>
<div>
<mark> Hello World!</mark>
</div>
<div>
<mark> Hello World!</mark>
</div>

두 개의 margin이 겹칠 때에는 하나만 적용됩니다.
즉 두 요소의 border와 border 사이의 여백입니다.
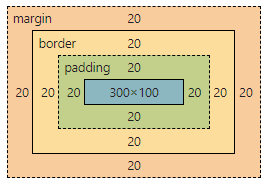
아래의 그림은 웹페이지에서 마우스 우클릭 후 검사로 들어가면 볼 수 있습니다.


width 300 height 100 은 content 의 크기를 나타냅니다.
padding / border / margin 을 확인해 볼 수 있습니다.
박스모델의 속성을 정리하면 아래와 같습니다.
