| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 변동분해
- r
- 정규분포
- 글쓰기
- 분산분석
- html
- version 2
- 오블완
- 데이터 과학
- 경제학
- 추정
- 인공지능
- 혼합효과모형
- 이원배치 분산분석
- css
- 확률
- 이항분포
- 회귀분석
- 가설검정
- 산점도
- JavaScript
- 변량효과모형
- version 1
- 두 평균의 비교
- 반복있음
- 에세이
- 통계학
- 고정효과모형
- 티스토리챌린지
- 반복없음
- Today
- Total
생각 작업실 The atelier of thinking
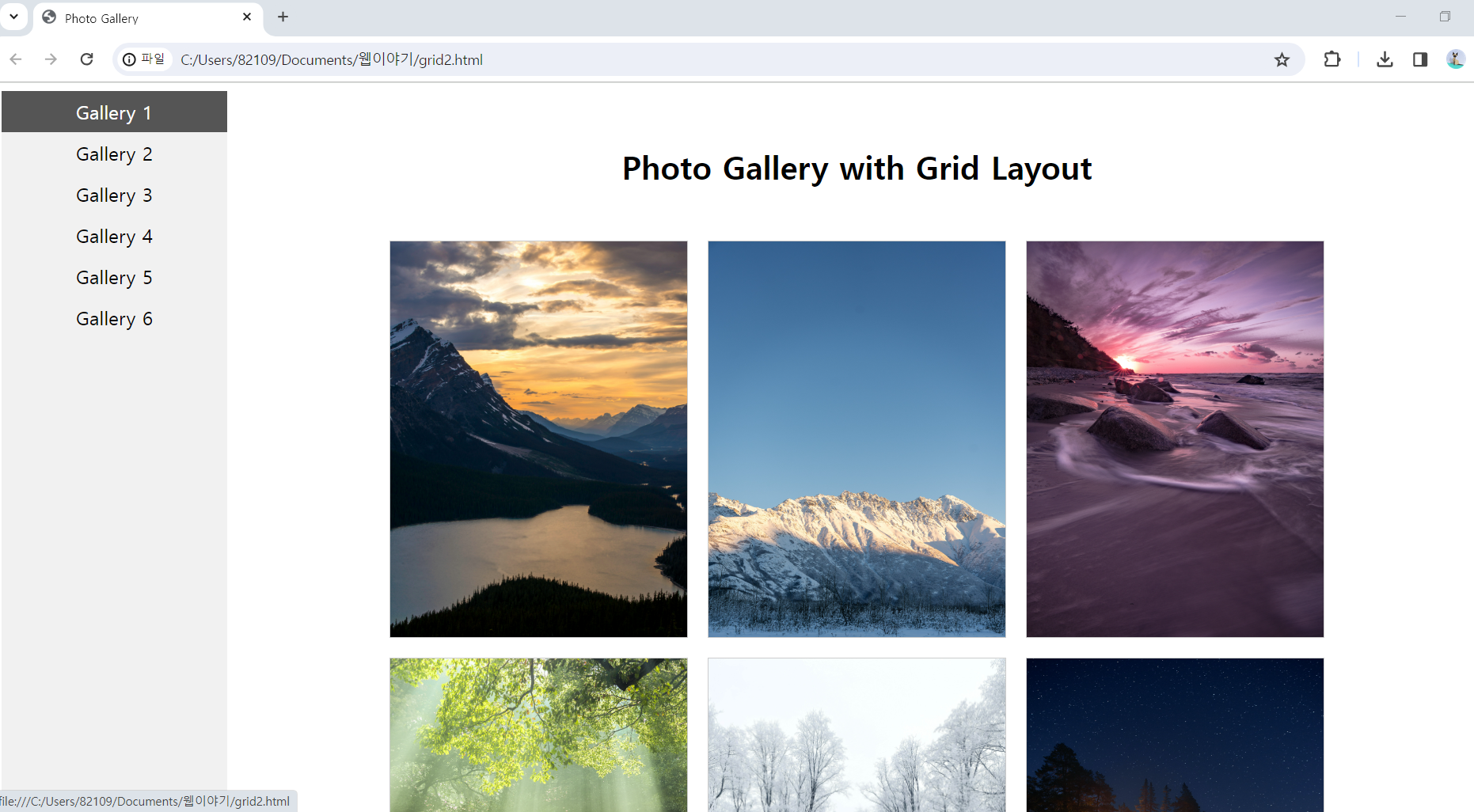
18. <CSS> Grid Layout 예제 본문
지난 회차에 그리드 레이아웃에 대해 알아봤습니다. 이번회차에는 그리드 레이아웃을 이용해 간단한 포토 갤러리를 만들어 보겠습니다.
1. HTML 구문
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Photo Gallery</title>
</head>
<body>
<div id="navbar">
<ul>
<li> <a href="grid2.html"> Gallery 1</a> </li>
<li> <a href="grid2.html"> Gallery 2</a> </li>
<li> <a href="grid2.html"> Gallery 3</a> </li>
<li> <a href="grid2.html"> Gallery 4</a> </li>
<li> <a href="grid2.html"> Gallery 5</a> </li>
<li> <a href="grid2.html"> Gallery 6</a> </li>
</ul>
</div>
<div id="content">
<h1>Photo Gallery with Grid Layout</h1>
<div class="grid">
<img src="images/image1.jpg" alt="">
<img src="images/image2.jpg" alt="">
<img src="images/image3.jpg" alt="">
<img src="images/image4.jpg" alt="">
<img src="images/image5.jpg" alt="">
<img src="images/image6.jpg" alt="">
</div>
</div>
</body>
</html>
6개의 메뉴와 6개의 사진으로 구성했습니다.
사진은 https://unsplash.com/ko 에서 골라봤습니다.
아름다운 무료 이미지 및 사진 | Unsplash
어떤 프로젝트를 위해서든 다운로드 및 사용할 수 있는 아름다운 무료 이미지 및 사진입니다. 어떤 로열티 프리 또는 스톡 사진보다 좋습니다.
unsplash.com
사진의 갯수는 추가로 더 늘릴 수도 있습니다. 사진의 종류별로 웹페이지를 만들어 메뉴바를 통해서 연결할 수도 있습니다.
여기서는 화면을 두 개의 영역으로 나누어 왼쪽에 메뉴바, 오른쪽에 그림을 배치하는 레이아웃을 만들어 보고자 합니다.
2. CSS 구문
(1) 그림영역 및 메뉴바 영역 배치
<style>
h1 {
text-align: center;
padding: 32px;
}
#content {
margin-left: 25%; /*메뉴바 표시할 공간*/
margin-right: 10%;
padding: 1px 16px;
}
</style>
사진을 배치할 오른쪽 부분에 "margin-left: 25%"를 통하여 메뉴바가 들어갈 자리를 만들어 둡니다.
(2) 메뉴바
ul {
width: 15%;
list-style-type: none;
font-size: 120%;
background-color: #f1f1f1;
height: 100%;
margin: 0;
padding: 0;
text-align: center;
position: fixed; /*화면에 고정, 스크롤에 관계없이*/
}
position 속성에 fixed 값을 주면 메뉴바가 고정됩니다. 스크롤을 움직여도 고정되어 있게 됩니다.
list-style-type : none 을 통하여 list 앞의 포인트를 없앴습니다.
li a{
text-decoration: none;
display: block; /*블록요소로*/
padding: 8px 16px;
color: black;
}
li a:hover {
background-color: #555;
color: white;
}
display 속성은 요소를 어떻게 표시할지를 지정합니다
해당 요소를 블록 레벨 요소로 설정합니다. 즉, 요소는 새로운 라인에서 시작하고, 가능한 가로 영역을 모두 차지합니다. 따라서 앞서 "margin-left: 25%"으로 설정된 25%의 위치를 차지합니다.
가상셀렉터 hover는 마우스를 올렸을 때의 바뀌는 설정입니다.
(3) 그림영역에 그리드 설정
.grid{
display: grid;
grid-template-columns: auto auto auto;
grid-auto-rows: minmax(400px, auto);
grid-gap : 20px;
justify-content: center;
}
.grid img{
width: 300px;
height: 400px;
border: 1px solid #ccc;
}
grid-template-columns: auto auto auto;는 각 열의 크기를 자동으로 설정하는 그리드 레이아웃을 생성하는데 사용됩니다. 각 auto 값은 그리드의 열에 동일한 크기의 공간을 할당하고, 내부 콘텐츠에 맞게 자동으로 조절합니다.
grid-auto-rows 속성은 그리드의 자동으로 생성되는 행의 크기를 지정하는 데 사용됩니다. 이 속성을 사용하면 명시적으로 선언되지 않은 그리드 행의 크기를 설정할 수 있습니다. 주로 그리드 영역에 자동으로 생성되는 행의 크기를 지정하는 데 활용됩니다.
minmax(400px auto)는 행의 크기를 최소값은 400px, 최대값은 내부 콘텐츠에 따라 ㅈ자동으로 조절되도록 지정한 것입니다.
gird img 는 그리드 안의 사진들에 대한 정의로 가로 300px, 세로 400px 로 지정하였습니다.
.grid img{
width: 300px;
height: 400px;
border: 1px solid #ccc;
box-shadow: 5px 5px 6px rgba(75, 4, 4, 0.3);
}
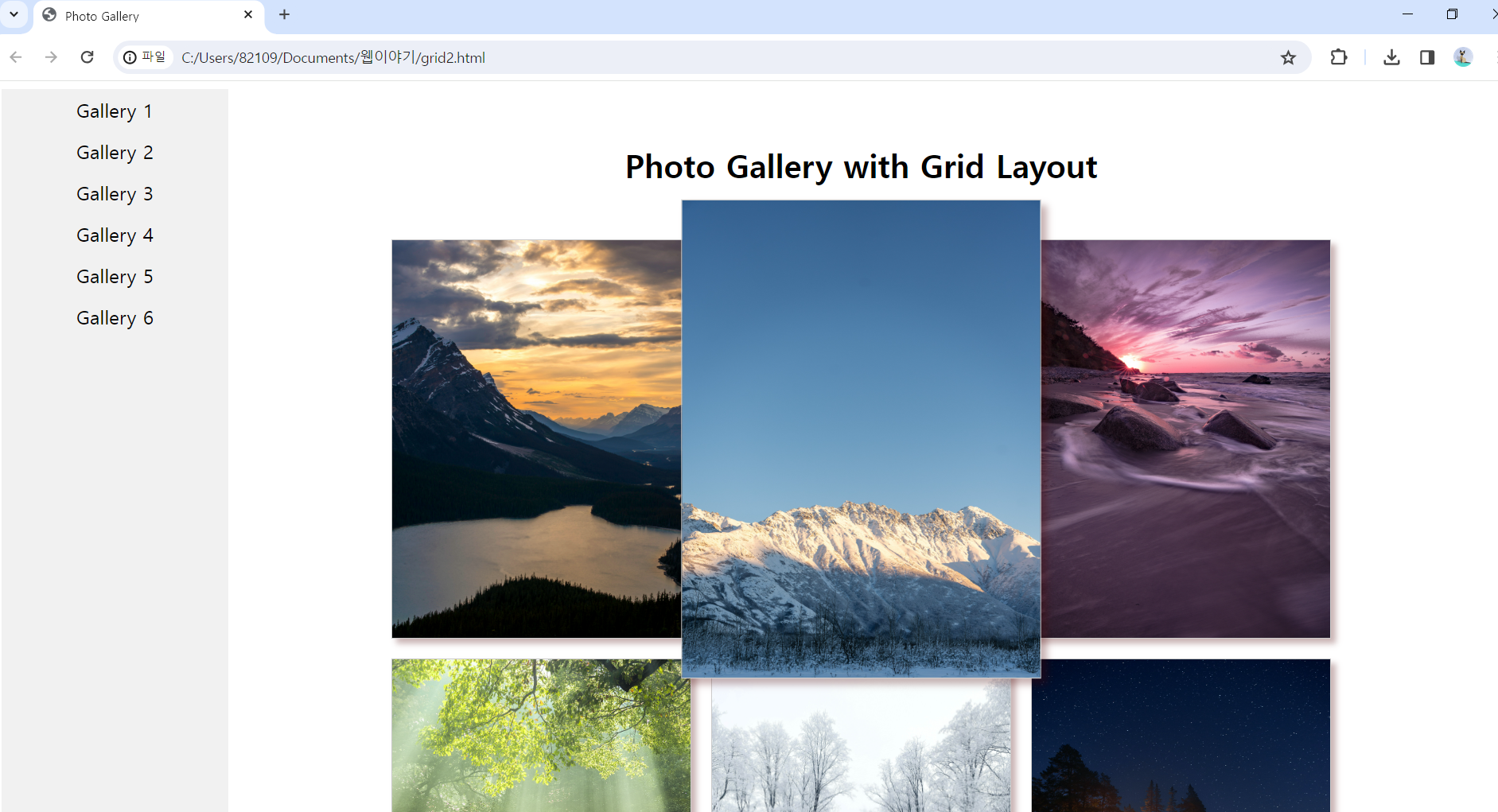
.grid img:hover {
transition: .3s transform;
transform: scale(1.2, 1.2);
}
box-shawdow 속성은 그림자 효과를 추가하는 데 사용됩니다.
기본 구문은 아래와 같습니다.
box-shadow: h-offset v-offset blur spread color;
h-offset: 그림자의 수평 이동 거리). 양수면 오른쪽, 음수면 왼쪽으로 이동합니다.
v-offset: 그림자의 수직 이동 거리). 양수면 아래쪽, 음수면 위쪽으로 이동합니다.
blur: 그림자의 흐림 정도를 나타냅니다. 값이 클수록 흐린 효과가 강해집니다.
spread: 그림자의 확산 정도를 나타냅니다.
양수일 경우 그림자가 확장되고, 음수일 경우 축소됩니다.
color: 그림자의 색상을 지정합니다.
transition 속성과 transform 속성이 함께 사용하여 요소의 변형이 부드럽게 일어나도록 트랜지션을 설정하고 있습니다.
"transition: .3s transform;" :
이 부분은 변형(트랜스폼)이 일어날 때 애니메이션 효과를 주기 위한 트랜지션을 설정합니다. .3s는 트랜지션의 지속 시간을 나타냅니다. 여기서는 0.3초 동안 변형이 일어납니다.
"transform: scale(1.2, 1.2);":
이 부분은 scale 변형을 통해 요소의 크기를 1.2배로 확대하는 변형을 나타냅니다.
scale(1.2, 1.2)에서 첫 번째 값은 가로 스케일을, 두 번째 값은 세로 스케일을 나타냅니다. 여기서는 가로와 세로의 크기를 모두 1.2배로 확대하고 있습니다.
이 두 속성이 함께 사용되면, 해당 요소에 마우스를 올리거나 다른 이벤트에 따라 transform 속성이 변경될 때 부드러운 애니메이션 효과가 0.3초 동안 발생하게 됩니다. 이렇게 함으로써 요소의 크기가 부드럽게 변하는 효과를 얻을 수 있습니다.
'웹(Web) 이야기' 카테고리의 다른 글
| 20. 자바스크립트 (JavaScript) (2) | 2024.02.28 |
|---|---|
| 19. <CSS> Flexbox (1) | 2024.02.25 |
| 17. <CSS> 그리드 레이아웃 (Grid Layout) (0) | 2024.02.22 |
| 16. <CSS> 레이아웃 - float, display (0) | 2024.02.21 |
| 15. <CSS> 레이아웃(Layout) (0) | 2024.02.20 |




