| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- css
- 혼합효과모형
- 에세이
- 오블완
- 반복있음
- r
- 정규분포
- 인공지능
- 가설검정
- 추정
- 데이터 과학
- 변동분해
- version 1
- 반복없음
- 티스토리챌린지
- JavaScript
- 이원배치 분산분석
- 확률
- 두 평균의 비교
- html
- 통계학
- 글쓰기
- 산점도
- 고정효과모형
- 회귀분석
- 분산분석
- 이항분포
- 모평균에 대한 통계적추론
- 변량효과모형
- 경제학
- Today
- Total
생각 작업실 The atelier of thinking
22. <HTML> Input 태그와 <JavaScript> 이벤트 본문
1. HTML과 JavaScript 연결
HTML 파일 내에서 <script> 태그 안에 작성된 JavaScript 코드는 일반적으로 페이지가 로드될 때 자동으로 실행됩니다. 따라서 별도의 트리거 없이도 페이지 로딩 시에 해당 스크립트가 실행됩니다.
다만, 사용자의 상호 작용에 따라 특정 이벤트가 발생했을 때 JavaScript 코드를 실행하고자 할 때는 이벤트 핸들러를 사용할 수 있습니다. 이벤트 핸들러는 사용자의 동작에 반응하여 특정 JavaScript 함수를 실행하게끔 설정하는 역할을 합니다. <input> 태그의 이벤트 속성들 중 onclick은 해당 태그를 클릭했을 때 실행되는 이벤트를 지정하는 속성입니다.
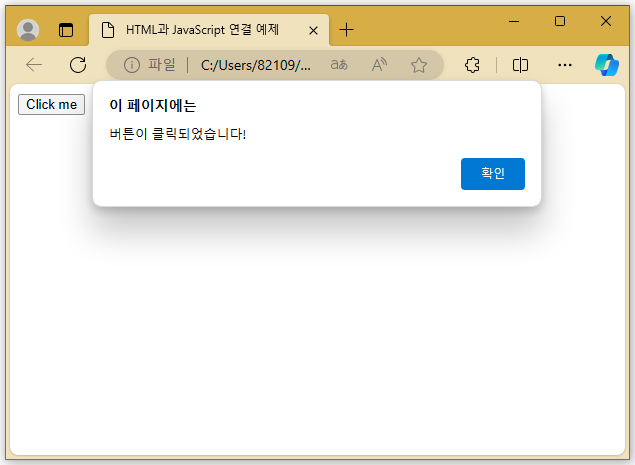
아래는 버튼을 클릭했을 때 JavaScript 함수를 실행하는 예시 코드입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML과 JavaScript 연결 예제</title>
</head>
<body>
<!-- 버튼을 클릭했을 때 실행될 JavaScript 함수를 호출하는 예제 -->
<input type="button" value="Click me" onclick="myFunction()">
<!-- JavaScript 코드는 script 태그 내에 정의됨 -->
<script>
// JavaScript 함수 정의
function myFunction() {
alert("버튼이 클릭되었습니다!");
}
</script>
</body>
</html>
이 예시에서 onclick 속성은 사용자가 버튼을 클릭했을 때 실행될 JavaScript 함수인 myFunction()을 호출합니다. 사용자가 버튼을 클릭하면 해당 함수가 실행되어 경고창이 표시됩니다. 이와 같이 이벤트 속성을 사용하여 특정 동작에 대응하여 JavaScript를 실행할 수 있습니다.
특정 동작 또는 상황을 만드는 JavaScript 코드를 HTML에서 실행하기 위해서 트리거 역할을 하는 태그 중에 하나가 input 태그 입니다. 특히 onclick 속성값으로는 JavaScript 가 와야합니다.
2. HTML - <input> 태그
<input> 태그는 웹 페이지에서 사용자로부터 정보를 입력받기 위한 요소로 매우 중요하며 다양한 종류의 입력을 처리할 수 있습니다.
<input type="text" name="username" placeholder="Enter your username">
- `type`: 입력 필드의 종류를 나타냅니다.
- `name`: 입력 필드의 이름을 지정합니다. 서버로 전송될 때 이 이름으로 식별됩니다.
- `placeholder`: 입력 필드에 힌트를 제공하는 텍스트를 표시합니다.
type 속성값에 따라 여러가지 형태로 나타납니다.
<input type="button" value="버튼"><input type="text" name="username" placeholder="Enter your username"><input type="password" name="password" placeholder="Enter your password"><input type="checkbox" name="체크박스" checked>
- `checked`: 기본적으로 체크된 상태로 만듭니다.
라디오 버튼:
<input type="radio" id="male" name="gender" value="male">
<label for="male">남자</label>
<input type="radio" id="female" name="gender" value="female">
<label for="female">여자</label>
name : 동일한 name을 가진 라디오 버튼은 하나의 그룹으로 묶입니다.
위의 예제들은 <input> 태그를 어떻게 사용하는지에 대한 간단한 예시입니다. type 속성에 따라 다양한 입력 형식을 생성할 수 있으며, 각 입력 필드에는 다양한 속성과 이벤트를 사용하여 원하는 동작을 구현할 수 있습니다.
<input> 태그는 사용자와의 상호 작용을 통해 특정 동작을 수행하기 위한 트리거로 자주 사용됩니다. 특히, `onclick` 속성을 사용하여 해당 태그가 클릭되었을 때 실행될 JavaScript 코드를 지정할 수 있습니다.
3. 이벤트 (Event)
이벤트 (Event)란 웹 페이지에서 발생하는 특정 동작 또는 상황으로, 이에 대응하는 JavaScript 코드를 실행할 수 있는 메커니즘입니다. 사용자의 클릭, 키보드 입력, 마우스 움직임, 문서 로딩, 폼 제출, 서버 응답 등이 일반적인 이벤트의 예시입니다.
이벤트 핸들러(Event Handler)는 웹 페이지나 애플리케이션에서 발생하는 이벤트(사용자의 특정 동작이나 브라우저의 특정 상태 변화)에 대응하여 특정 동작이나 코드를 실행하는 함수를 말합니다. 이벤트 핸들러는 이벤트가 발생했을 때 그에 대응하는 행동을 정의하고 제어하는 역할을 합니다.
HTML에서 이벤트를 나타내는 속성들은 주로 요소에 이벤트 핸들러를 연결하거나 설정하는 데 사용됩니다. 다음은 HTML에서 자주 사용되는 이벤트 관련 속성들입니다.
(1) onclick
사용자가 요소를 클릭할 때 발생하는 이벤트를 처리합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<script>
// JavaScript 함수 정의
function myFunction() {
alert("버튼이 클릭되었습니다!");
}
</script>
</head>
<body>
<!-- input 태그를 사용하여 onclick 속성값으로 JavaScript 실행 -->
<input type="button" value="Click me" onclick="myFunction()">
</body>
</html>
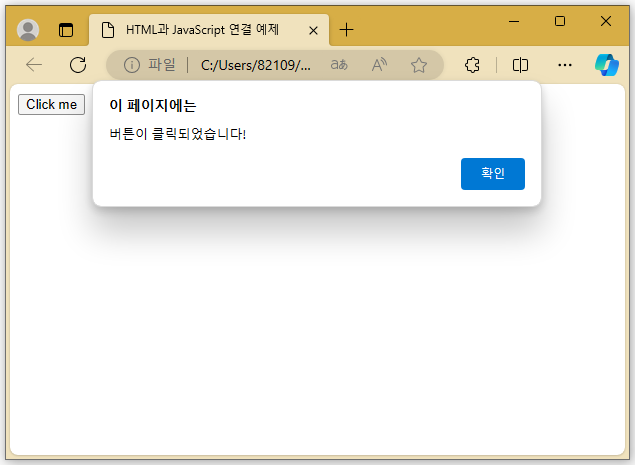
위 코드에서:
<input> 태그의 type 속성이 "button"으로 설정되었으며, value 속성에는 버튼에 표시될 텍스트가 들어가 있습니다.
onclick 속성을 사용하여 해당 버튼이 클릭되었을 때 실행될 JavaScript 함수를 지정합니다. 여기서는 myFunction( )이라는 함수를 호출하도록 설정했습니다.
<script> 태그 안에서 myFunction( ) 함수를 정의하고 원하는 동작을 추가할 수 있습니다.
이렇게 하면 해당 버튼을 클릭했을 때, JavaScript 코드가 실행되어 원하는 동작을 수행할 수 있습니다. onclick 속성을 사용하면 HTML 요소를 클릭하는 등의 특정 동작에 반응하여 JavaScript 코드를 실행할 수 있습니다.
(2) ondblclick
사용자가 요소를 더블 클릭할 때 발생하는 이벤트를 처리합니다.
(3) onmouseover
마우스가 요소 위로 이동할 때 발생하는 이벤트를 처리합니다.
(4) onmouseout
마우스가 요소를 벗어날 때 발생하는 이벤트를 처리합니다.
(5) onchange
입력 요소의 값이 변경될 때 발생하는 이벤트를 처리합니다. 주로 폼 요소에서 사용됩니다.
(6) onsubmit
폼이 제출될 때 발생하는 이벤트를 처리합니다.
(7) onkeydown, onkeyup
키보드의 키가 눌렸을 때 (keydown) 또는 떼어졌을 때 (keyup) 발생하는 이벤트를 처리합니다.
(8) onload
문서나 이미지 등이 로드될 때 발생하는 이벤트를 처리합니다.
이 외에도 다양한 이벤트 속성들이 있으며, 자바스크립트를 사용하여 동적으로 이벤트 핸들러를 등록할 수도 있습니다.
요소에 이벤트 핸들러를 직접 등록하는 방법과 addEventListener 메서드를 사용하는 방법 등이 있습니다.
'웹(Web) 이야기' 카테고리의 다른 글
| 24. <JavaScript> 예제 - 모달 Modal (0) | 2024.03.05 |
|---|---|
| 23. <JavaScript> 제어할 태그 (0) | 2024.03.04 |
| 21. <JavaScript> HTML과 연결하기 (0) | 2024.02.29 |
| 20. 자바스크립트 (JavaScript) (2) | 2024.02.28 |
| 19. <CSS> Flexbox (1) | 2024.02.25 |





