| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 티스토리챌린지
- 모평균에 대한 통계적추론
- 두 평균의 비교
- 고정효과모형
- r
- 통계학
- 추정
- 확률
- 분산분석
- 정규분포
- 에세이
- 혼합효과모형
- css
- 데이터 과학
- 반복없음
- version 1
- 오블완
- 글쓰기
- 경제학
- JavaScript
- 인공지능
- 이원배치 분산분석
- 변동분해
- 가설검정
- 회귀분석
- 반복있음
- 변량효과모형
- 이항분포
- 산점도
- html
- Today
- Total
생각 작업실 The atelier of thinking
26. <CSS> display 속성 : 모달(Modal) 본문
1. 모달의 <CSS>부분
2024.03.05 - [웹(Web) 이야기] - 24. 예제 - 모달 Modal
24. <JavaScript> 예제 - 모달 Modal
지금까지 HTML, CSS에 이어 JavaScript를 HTML에 연결시키는 방법에 대해 알아봤습니다. 처음 JavaScript를 접했을 때 제일 어려웠던 부분이 변수, 객체, 배열, 반복문, 조건문 등등 생소한 용어들인데다
thinking-atelier.tistory.com
앞서 소개했던 JavaScript 예제로 소개한 모달에서 CSS부문만 따로 떼어내서 보면 아래와 같습니다.
<style>
body {font-family: Arial, Helvetica, sans-serif;}
#myImg {
border-radius: 5px;
cursor: pointer;
transition: 0.3s;
}
#myImg:hover {opacity: 0.7;}
/* The Modal (background) */
.modal {
display: none; /* Hidden by default */
position: fixed; /* Stay in place */
z-index: 1; /* Sit on top */
padding-top: 100px; /* Location of the box */
left: 0;
top: 0;
width: 100%; /* Full width */
height: 100%; /* Full height */
overflow: auto; /* Enable scroll if needed */
background-color: rgb(0,0,0); /* Fallback color */
background-color: rgba(0,0,0,0.9); /* Black w/ opacity */
}
/* Modal Content (image) */
.modal-content {
margin: auto;
display: block;
width: 80%;
max-width: 700px;
}
/* Caption of Modal Image */
#caption {
margin: auto;
display: block;
width: 80%;
max-width: 700px;
text-align: center;
color: #ccc;
padding: 10px 0;
height: 150px;
}
/* Add Animation */
.modal-content, #caption {
-webkit-animation-name: zoom;
-webkit-animation-duration: 0.6s;
animation-name: zoom;
animation-duration: 0.6s;
}
@-webkit-keyframes zoom {
from {-webkit-transform:scale(0)}
to {-webkit-transform:scale(1)}
}
@keyframes zoom {
from {transform:scale(0)}
to {transform:scale(1)}
}
/* The Close Button */
.close {
position: absolute;
top: 15px;
right: 35px;
color: #f1f1f1;
font-size: 40px;
font-weight: bold;
transition: 0.3s;
}
.close:hover,
.close:focus {
color: #bbb;
text-decoration: none;
cursor: pointer;
}
/* 100% Image Width on Smaller Screens */
@media only screen and (max-width: 700px){
.modal-content {
width: 100%;
}
}
</style>
2. CSS display 속성
모달이 작동하는 원리 중 하나는 CSS의 `display` 속성을 이용하여 모달을 보이게 하거나 감추는 것입니다. `display` 속성은 요소의 표시 여부를 결정하는 데 사용됩니다.
(1) display: none
- 해당 요소를 화면에서 감춥니다.
- 요소의 공간을 차지하지 않습니다.
- 보이지 않는 상태로 렌더링되며, 사용자에게 표시되지 않습니다.
(2) display: block
- 해당 요소를 블록 레벨 요소로 설정하고 화면에 표시합니다.
- 요소의 크기에 따라 수직으로 쌓이게 됩니다.
모달을 보이게 하려면 JavaScript를 사용하여 해당 모달의 스타일 속성을 변경하면 됩니다.
/* The Modal (background) */
.modal {
display: none; /* Hidden by default */
position: fixed; /* Stay in place */
z-index: 1; /* Sit on top */
padding-top: 100px; /* Location of the box */
left: 0;
top: 0;
width: 100%; /* Full width */
height: 100%; /* Full height */
overflow: auto; /* Enable scroll if needed */
background-color: rgb(0,0,0); /* Fallback color */
background-color: rgba(0,0,0,0.9); /* Black w/ opacity */
}
<HTML> 부분에서 class가 modal 부분의 display: none 이면 모달 부분이 나타나지 않습니다.
<body>
<h2>Image Modal</h2>
<p> Modal</p>
<p> 1. HTML에 이미지와 모달창을 만든다.</p>
<img id="myImg" src="images/typewriter.jpg" alt=" " style="width:100%;max-width:300px">
<!-- The Modal -->
<div id="myModal" class="modal">
<span class="close">×</span>
<img class="modal-content" id="img01">
<div id="caption">모달이 나타날 부분</div>
</div>
<p> 2. CSS를 이용하여 모달창을 디자인한다.</p>
<p> 우선 display : none 으로 숨겨 놓는다.</p>
<p> 클릭 했을 때 modal-content에 이미지가 들어오게끔 만들어야 한다. </p>
</body>
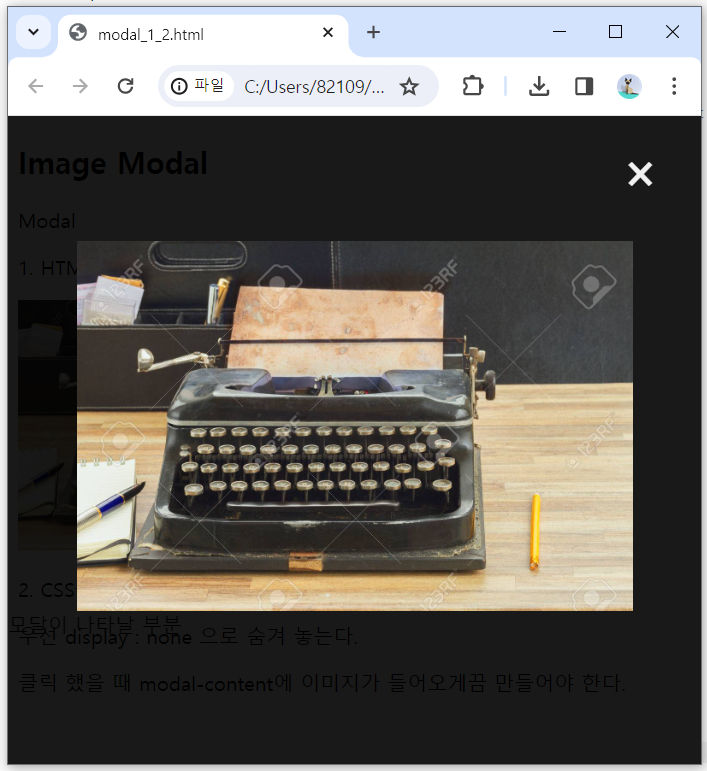
위 코드에서 "display:none" 을 "display:block" 바꾸고 HTML의 modai-content에 이미지를 추가하면,
/* CSS */
.modal {
display: block; ... }
.modal-content {
margin: auto;
display: block;
width: 80%;
max-width: 700px;
}
.close {
position: absolute;
top: 15px;
right: 35px;
color: #f1f1f1;
font-size: 40px;
font-weight: bold;
transition: 0.3s;
}<!--HTML-->
<div id="myModal" class="modal">
<span class="close">×</span>
<img src="images/typewriter.jpg" class="modal-content" id="img01">
위 그림은 JavaScript 코드를 적용해서 클릭했을 때 나타나는 그림입니다.
3. z-index 속성
z-index는 요소의 쌓임 순서(레이어 순서)를 지정합니다. HTML 문서의 요소들은 일반적으로 다른 요소 위에 쌓여 표시됩니다. 이 때 z-index 속성을 사용하면 요소들을 수직으로 쌓을 때 어떤 요소가 다른 요소 위에 나타날지를 결정할 수 있습니다. 이 값이 클수록 요소는 다른 요소 위에 더욱 위로 쌓이게 됩니다.
.modal {
...
z-index: 1; /* Sit on top */
...
}
위 코드에서 모달의 z-index : 1 로 설정해서 두 요소 중에서 위에 위치하게 됩니다. 값이 클수록 요소가 위로 올라가기 때문에 어느 때이든 제일 위로 설정하려면 99를 입력하기도 합니다.
4. position 속성
position 속성은 요소의 위치를 지정하는 데 사용됩니다. 이 속성을 통해 요소를 문서의 일반적인 흐름에서 벗어나게 하고, 원하는 위치에 배치할 수 있습니다. position 속성은 다음과 같은 값을 가질 수 있습니다
(1) static
요소를 문서의 일반적인 흐름에 따라 배치합니다.
top, right, bottom, left, z-index 속성은 적용되지 않습니다. 이 값이 기본 값입니다.
(2) relative
요소를 일반적인 흐름에 따라 배치한 후, 해당 요소를 자신의 위치를 기준으로 이동시킵니다. 이때 다른 요소들은 해당 요소가 이동한 위치를 차지하지 않습니다.
(3) absolute
요소를 문서의 일반적인 흐름에서 제거하고, 가장 가까운 position 속성이 relative, absolute, fixed, sticky인 부모 요소를 기준으로 위치를 지정합니다.
만약 부모 요소 중 하나도 position 속성을 가지고 있지 않으면, 문서의 초기 컨테이너(body)를 기준으로 위치를 지정합니다.
(4) fixed
요소를 뷰포트(viewport)를 기준으로 위치를 지정합니다. 스크롤을 내려도 요소가 항상 뷰포트의 동일한 위치에 고정됩니다.
.modal {
display: none; /* Hidden by default */
position: fixed; /* Stay in place */
left: 0; /*부모 요소의 왼쪽에 배치*/
top: 0; /*부모 요소의 상단에 배치*/
}
.close {
position: absolute;
top: 15px; /*위쪽 여백*/
right: 35px; /*오른쪽 여백*/
'웹(Web) 이야기' 카테고리의 다른 글
| 28.<JavaScript> 함수(function) 란? (1) | 2024.03.17 |
|---|---|
| 27.<JavaScript> 변수(Variable) : 모달 Modal (0) | 2024.03.14 |
| 25. <HTML> 특수문자 - 엔티티코드 (0) | 2024.03.09 |
| 24. <JavaScript> 예제 - 모달 Modal (0) | 2024.03.05 |
| 23. <JavaScript> 제어할 태그 (0) | 2024.03.04 |





