| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- JavaScript
- 인공지능
- 추정
- 이항분포
- r
- 정규분포
- 경제학
- 분산분석
- 확률
- 변동분해
- 두 평균의 비교
- css
- 데이터 과학
- 모평균에 대한 통계적추론
- 회귀분석
- 티스토리챌린지
- 가설검정
- 통계학
- 에세이
- 혼합효과모형
- 산점도
- 오블완
- 반복있음
- 고정효과모형
- version 1
- 이원배치 분산분석
- 변량효과모형
- 반복없음
- html
- 글쓰기
- Today
- Total
생각 작업실 The atelier of thinking
33.<JavaScript> 토글(Toggle)과 반복문 본문

"토글(Toggle)"은 어떤 상태를 번갈아가며 전환하는 동작을 의미합니다. 주로 UI 요소의 가시성이나 상태를 변경하는 데 사용됩니다.
간단히 말하면, 토글은 한 번 실행될 때마다 상태가 바뀌는 행동을 말합니다. 예를 들어, 버튼을 클릭할 때마다 어떤 요소를 표시하거나 감추는 동작이 토글이라고 할 수 있습니다.
자바스크립트에서 토글을 구현하는 방법은 주로 조건문과 상태 변수를 사용합니다. 클릭 이벤트 또는 다른 트리거를 통해 상태 변수가 변경되고, 해당 상태에 따라 UI 요소의 가시성이 변경됩니다.
앞서 조건문을 사용하여 화면을 나타내기도 하고, 감추기도 하는 것을 알아봤습니다.
2024.03.26 - [웹(Web) 이야기] - 31. 예제 : 토글 Toggle
31. <JavaScript> 예제 : 토글 Toggle
"토글(Toggle)"은 어떤 상태를 번갈아가며 전환하는 동작을 의미합니다. 주로 UI 요소의 가시성이나 상태를 변경하는 데 사용됩니다. 간단히 말하면, 토글은 한 번 실행될 때마다 상태가 바뀌는 행
thinking-atelier.tistory.com
이번회차에는 반복문을 추가하여 배경 화면의 색을 전환하는 것을 알아보겠습니다.
1. 조건문을 이용한 화면전환
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
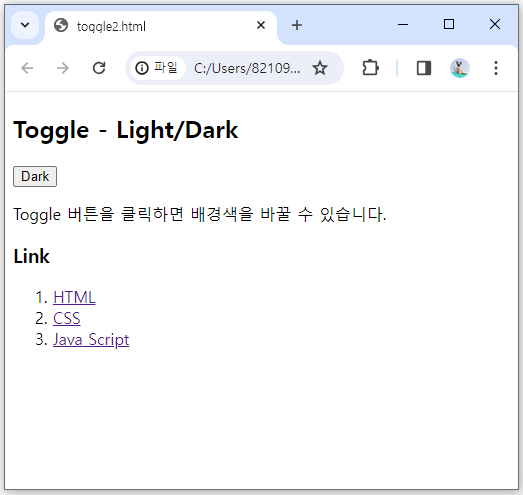
<h2> Toggle - Ligth/Dark </h2>
<input type="button" value="Dark" onclick="
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white';
">
<input type="button" value="Light" onclick="
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color = 'black';
">
<p> toggle 버튼을 클릭하면 배경색을 바꿀 수 있습니다.</p>
<h3> Link </h3>
<ol>
<li><a href=""> HTML </a></li>
<li><a href=""> CSS </a></li>
<li><a href=""> Java Script </a></li>
</ol>
</body>
</html>

두 개의 버튼을 조건문을 사용하여 한 개의 버튼 안에 Dark/Light로 변환하는 코드로 바꿔보겠습니다.
<input id="toggle" type="button" value="Dark" onclick="toggleBurton()">
<script>
function toggleBurton() {
if(document.querySelector('#toggle').value == "Dark"){
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white';
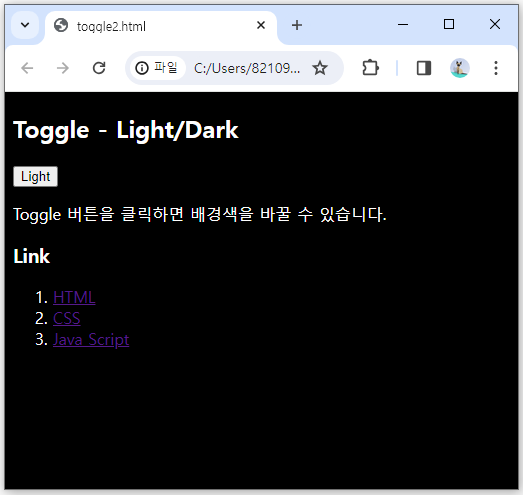
document.querySelector('#toggle').value = 'Light';
}
else {
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color = 'black';
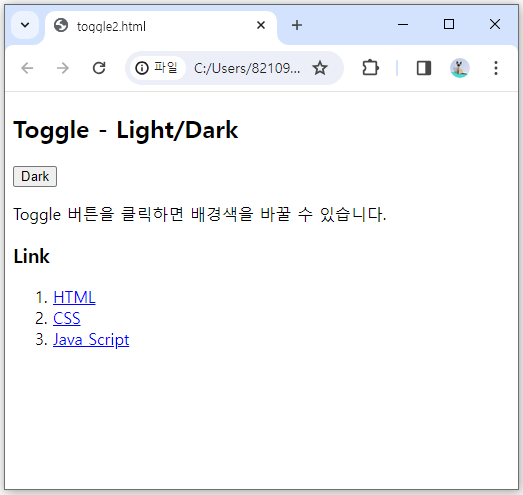
document.querySelector('#toggle').value = 'Dark';
}
}
</script>

함수 안에 조건문을 사용하여 하나의 버튼 안에서 Dark와 Light로 버튼의 이름을 바뀌게 되었습니다.
위 구문을 변수를 사용하여 단순화 시키면 아래와 같이 수정할 수 있습니다.
function toggleBurton() {
var Toggle = document.querySelector('#toggle');
var Body = document.querySelector('body');
if(Toggle.value == "Dark"){
Body.style.backgroundColor = 'black';
Body.style.color = 'white';
Toggle.value = 'Light';
}
else {
Body.style.backgroundColor = 'white';
Body.style.color = 'black';
Toggle.value = 'Dark';
}
}
2. 배열과 반복문
위 코드에서 <a> 태그의 글자색은 color 속성으로 바뀌지 않기 때문에 따로 지정하여 변환하는 코드를 만들어야 합니다.
여러 개의 요소를 지정할 때 유용한 선택자는 'queryselectorAll' 입니다.
document.querySelectorAll('a');
a 태그 전체를 가리키는 배열의 형태로 나타납니다.
배열 안의 요소들 전체에 적용시키기 위해서는 반복문을 사용할 수 있습니다.
var alist = document.querySelectorAll('a');
var i = 0;
while(i < alist.length){
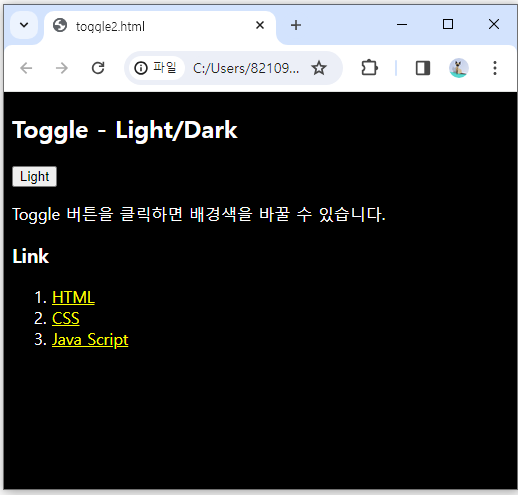
alist[i].style.color = 'yellow';
i = i + 1;
}
a 태그안 글자는 Dark 상태에서는 노란색으로 바뀌게 됩니다.
같은 코드를 Light 상태에서는 파란색으로 다시 바꾸는 코드를 넣어줍니다.
앞선 코드에 위 반복문 코드를 추가하면 아래와 같습니다.
function toggleBurton() {
var Toggle = document.querySelector('#toggle');
var Body = document.querySelector('body');
var alist = document.querySelectorAll('a');
if(Toggle.value == "Dark"){
Body.style.backgroundColor = 'black';
Body.style.color = 'white';
Toggle.value = 'Light';
var alist = document.querySelectorAll('a');
var i = 0;
while(i < alist.length){
alist[i].style.color = 'yellow';
i = i + 1;
}
}
else {
Body.style.backgroundColor = 'white';
Body.style.color = 'black';
Toggle.value = 'Dark';
var alist = document.querySelectorAll('a');
var i = 0;
while(i < alist.length){
alist[i].style.color = 'blue';
i = i + 1;
}
}
}

'웹(Web) 이야기' 카테고리의 다른 글
| 35. <JavaScript> 문서 객체 모델 (DOM) (0) | 2024.04.29 |
|---|---|
| 34. <JavaScript> 객체(Object) 란 (1) | 2024.04.25 |
| 32.<JavaScript> 반복문 (Loop) (1) | 2024.03.29 |
| 31. <JavaScript> 예제 : 토글 Toggle (0) | 2024.03.26 |
| 30.<JavaScript> 기본 자료형 (Data Type) (0) | 2024.03.21 |





