| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 반복있음
- 혼합효과모형
- 글쓰기
- 오블완
- JavaScript
- 에세이
- 가설검정
- 통계학
- r
- 티스토리챌린지
- 분산분석
- 데이터 과학
- version 2
- 해운업
- 이항분포
- 고정효과모형
- 산점도
- css
- html
- 추정
- 변동분해
- version 1
- 확률
- 변량효과모형
- 반복없음
- 정규분포
- 회귀분석
- 경제학
- 인공지능
- 이원배치 분산분석
- Today
- Total
생각 작업실 The atelier of thinking
32.<JavaScript> 반복문 (Loop) 본문

JavaScript에서의 제어문이란 프로그램의 실행 흐름을 제어하는데 사용됩니다. 제어문은 특정 조건에 따라 다른 코드 블록을 실행하거나 반복적으로 코드를 실행할 수 있도록 합니다.
대표적인 제어문에는 앞서 살펴보았던 조건문과 더불어 이번회차에 알아볼 반복문이 있습니다.
반복문은 같은 동작을 여러 번 실행하기 위해 사용하는 문입니다. 반복문을 사용하면 불필요하게 여러 명령을 늘어놓지 않아도 명령을 반복 실행할 수 있습니다.
반복문(Loops)은 특정한 조건이 참인 경우에 코드 블록을 반복적으로 실행하는 방식으로 구성됩니다. JavaScript에서는 주로 while문, for문, for-in문 등이 사용됩니다.
while문은 특정 조건이 참인 동안 반복을 제어하는 데 사용되며, for문은 특정 횟수만큼 반복을 제어하는 데 사용됩니다. for-in문은 객체와 함께 사용합니다.
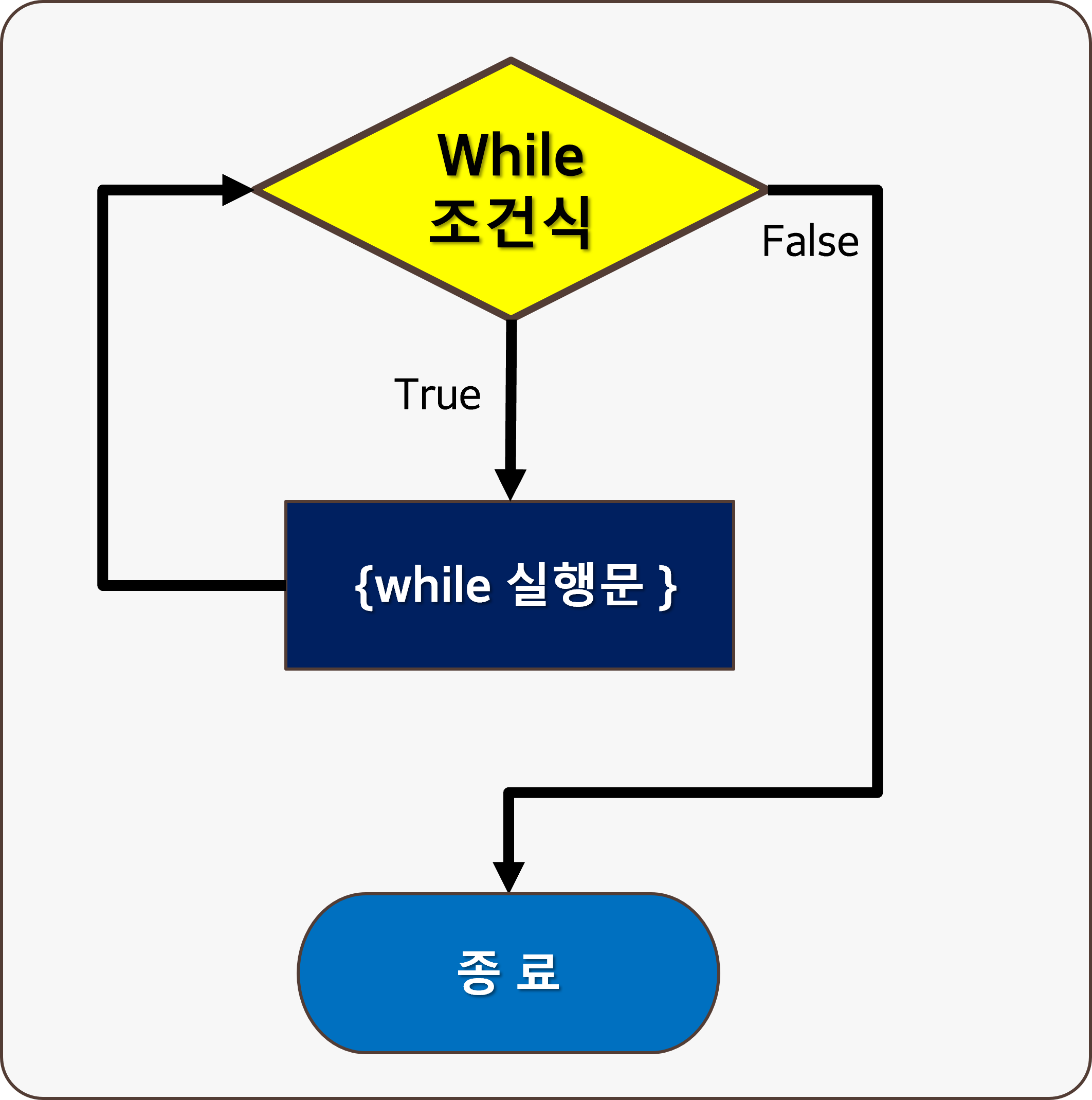
1. While 문
while문은 특정 조건이 참인 동안 반복을 제어합니다.
[ 기본 문법 ]
while (조건식) {
while 조건식이 참일 때 실행문; }

<!DOCTYPE html>
<html>
<body>
<h2> While 문 예시</h2>
<h4> while문을 이용하여 0부터 9까지 쓰기</h4>
<p id="demo"></p>
<script>
let text = "";
let i = 0;
while (i < 10) {
text += "<br>" + i;
i++;
}
document.getElementById("demo").innerHTML = text;
</script>
</body>
</html>
조건식 (i < 10) 가 참인 동안에는 text 변수에 변수 i 가 시작값 0부터 1씩 증가(i++) 하면서 0부터 9까지가 나타나고 10이 되었을 때 조건식이 거짓이 일 때 while 문 안 실행문이 끝나고 그 다음 "document.getElementById("demo").innerHTML = text;" 를 실행하면서 종료하게 됩니다.
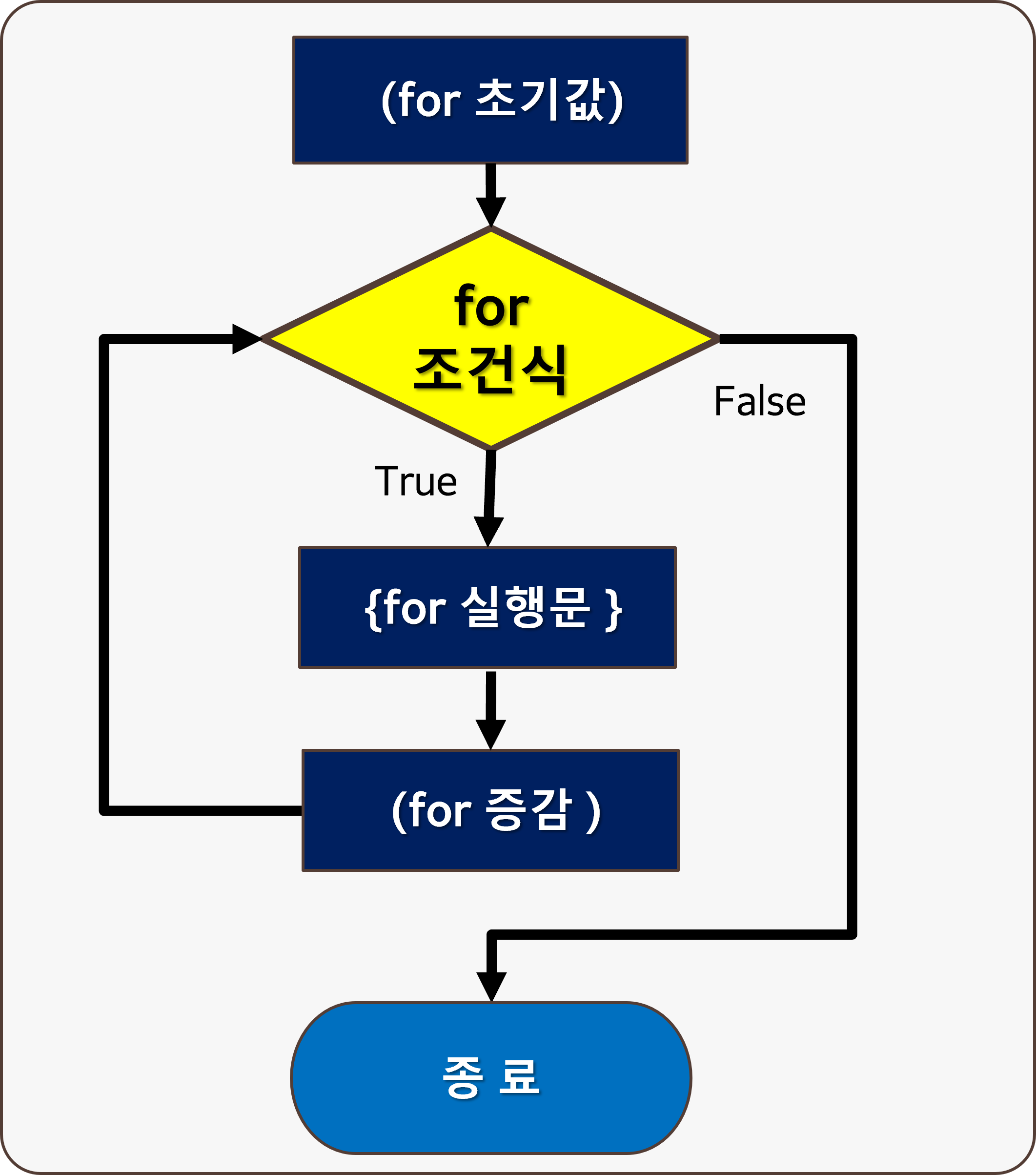
2. For 문
for문은 특정 횟수만큼 반복을 제어하는 데 사용합니다.
[ 기본 문법 ]
for (초기값; 조건식 ; 증감) {
조건식이 참일 때 반복되는 실행문;}
<!DOCTYPE html>
<html>
<body>
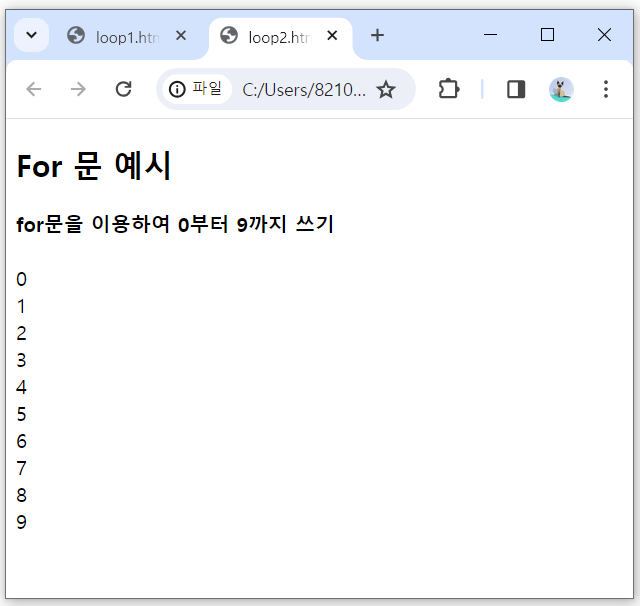
<h2>For 문 예시</h2>
<h4> for문을 이용하여 0부터 9까지 쓰기</h4>
<p id="demo"></p>
<script>
let text = "";
for (let i = 0; i < 10; i++) {
text += i + "<br>";
}
document.getElementById("demo").innerHTML = text;
</script>
</body>
</html>
for 문은 초기값과 조건식, 증감을 한꺼번에 표현한다는 점에서 while문과 차이가 있습니다. 작동방식은 while문과 동일합니다.
3. for - in 문
for - in 문은 객체와 함께 사용합니다. 배열도 객체이므로 사용할 수 있습니다.
앞서 while문과 for문과는 조금 다른 방식입니다.
[기본 문법]
for ( 변수 in 객체 ) { 실행문 }
<!DOCTYPE html>
<html>
<body>
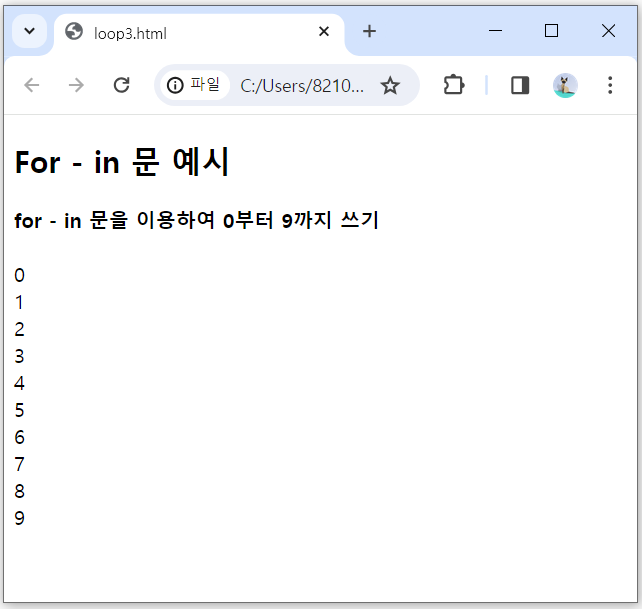
<h2>For - in 문 예시</h2>
<h4> for - in 문을 이용하여 0부터 9까지 쓰기</h4>
<p id="demo"></p>
<script>
let Numbers = [0,1,2,3,4,5,6,7,8,9];
let text =""
for ( i in Numbers) {
text += Numbers[i] + "<br>";
}
document.getElementById("demo").innerHTML = text;
</script>
</body>
</html>
for-in문은 객체 안의 요소를 하나씩 가져옵니다.
for-in 문은 객체의 키만 가져올 수 있으므로 해당 키의 값에 접근하려면 대괄호[ ] 를사용해야 합니다. 대괄호가 없다면 키를 가져옵니다.
<!DOCTYPE html>
<html>
<body>
<h2>For - in 문 예시</h2>
<p id="demo"></p>
<script>
let Class = ["국어","영어","수학"];
let text = " "
for ( i in Class) {
text += i +" : "+ Class[i] + "<br>";
}
document.getElementById("demo").innerHTML = text;
</script>
</body>
</html>
대괄호가 없으면 배열인 경우는 인덱스를 객체인 경우는 키값을 가져오게 됩니다.
'웹(Web) 이야기' 카테고리의 다른 글
| 34. <JavaScript> 객체(Object) 란 (1) | 2024.04.25 |
|---|---|
| 33.<JavaScript> 토글(Toggle)과 반복문 (0) | 2024.04.08 |
| 31. <JavaScript> 예제 : 토글 Toggle (0) | 2024.03.26 |
| 30.<JavaScript> 기본 자료형 (Data Type) (0) | 2024.03.21 |
| 29. <JavaScript> 배열 Array (0) | 2024.03.19 |




