| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 데이터 과학
- css
- 글쓰기
- 확률
- 티스토리챌린지
- 오블완
- r
- 변량효과모형
- 혼합효과모형
- 정규분포
- 고정효과모형
- JavaScript
- 반복있음
- 해운업
- 회귀분석
- 변동분해
- 경제학
- 통계학
- 에세이
- 추정
- 가설검정
- 산점도
- html
- version 2
- 인공지능
- 분산분석
- 반복없음
- version 1
- 이항분포
- 이원배치 분산분석
- Today
- Total
생각 작업실 The atelier of thinking
31. <JavaScript> 예제 : 토글 Toggle 본문

"토글(Toggle)"은 어떤 상태를 번갈아가며 전환하는 동작을 의미합니다. 주로 UI 요소의 가시성이나 상태를 변경하는 데 사용됩니다.
간단히 말하면, 토글은 한 번 실행될 때마다 상태가 바뀌는 행동을 말합니다. 예를 들어, 버튼을 클릭할 때마다 어떤 요소를 표시하거나 감추는 동작이 토글이라고 할 수 있습니다.
자바스크립트에서 토글을 구현하는 방법은 주로 조건문과 상태 변수를 사용합니다. 클릭 이벤트 또는 다른 트리거를 통해 상태 변수가 변경되고, 해당 상태에 따라 UI 요소의 가시성이 변경됩니다.
1. 조건문
토글을 전환할 때 필요한 것이 조건문입니다.
영어시간에 배웠던 조건문인 if문이 그대로 Java Script에도 같은 의미로 사용됩니다. 즉, 조건문이란 프로그램내에서 표현식의 결과에 따라 별도의 명령을 수행하도록 제어하는 실행문입니다.
[기본문법]
if (조건식) { 조건식이 참이면 실행되는 실행문; }
else { 조건식이 거짓이면 실행되는 실행문; }
따라서, 조건식은 결과가 블리언형 즉, 참(True) 또는 거짓(False)가 나오는 형식으로 만들어져야 합니다.
2. Toggle 예제
W3schools에서 가져온 예제입니다.
https://www.w3schools.com/howto/howto_js_toggle_hide_show.asp
How To Toggle Between Hiding And Showing an Element
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
#myDIV {
width: 100%;
padding: 50px 0;
text-align: center;
background-color: lightblue;
margin-top: 20px;
}
</style>
</head>
<body>
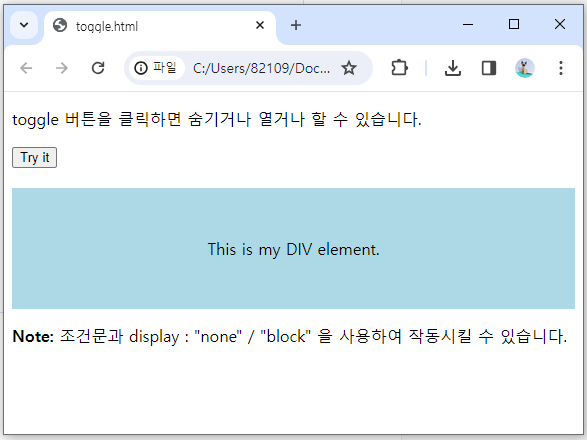
<p> toggle 버튼을 클릭하면 숨기거나 열거나 할 수 있습니다.</p>
<button onclick="myFunction()">Try it</button>
<div id="myDIV">
This is my DIV element.
</div>
<p><b>Note:</b> 조건문과 display : "none" / "block" 을 사용하여
작동시킬 수 있습니다. </p>
<script>
function myFunction() {
var x = document.getElementById("myDIV");
if (x.style.display === "none") {
x.style.display = "block";
} else {
x.style.display = "none";
}
}
</script>
</body>
</html>

위 코드에서 조건문 부분만 살펴보면 아래와 같습니다.
if (x.style.display === "none") {
x.style.display = "block";
} else {
x.style.display = "none";
}
조건식은 x.style.display === "none" 로 조건식에는 비교연산자로 "===" 또는 "==" 를 사용합니다.
"=" 는 대입연산자로 왼쪽값이 오른쪽 값으로 대입합니다.
display:none 이 True 라면 if 실행문은 block 으로 대입하라는 것입니다. 따라서 클릭하면 숨겨있던 화면은 나타나고, display:block 인 상태가 됩니다.
이어 다시 클릭하면 현재상태가 display:block 이므로 거짓(False)이므로 else 실행문을 작동합니다. 즉 display:none 으로 바뀌고 화면은 숨겨지게 됩니다.
Toggle은 웹페이지에서 요소의 가시성을 전환하는 데 사용됩니다. 이것은 주로 사용자 인터페이스(UI)의 상호 작용을 향상시키는 데 활용됩니다.
Toggle을 사용하면 버튼을 클릭하거나 다른 이벤트를 트리거로 설정하여 요소를 숨기거나 표시할 수 있습니다. 예를 들어, 다크 모드와 라이트 모드를 전환하는 버튼을 클릭하면 웹사이트의 색상 테마가 변경되는 것이 토글의 한 예입니다. 또한, 드롭다운 메뉴나 모달 창을 열고 닫는 데에도 Toggle이 사용될 수 있습니다.
이것은 사용자가 특정 동작을 수행할 때마다 UI를 동적으로 변경하고 사용자 경험을 개선하는 데 중요한 역할을 합니다. Toggle을 사용하면 사용자가 특정 작업을 수행하는 데 필요한 UI 요소를 쉽게 제어할 수 있으며, 이는 웹사이트 또는 웹 애플리케이션의 사용자 친화성과 편의성을 향상시킵니다.
'웹(Web) 이야기' 카테고리의 다른 글
| 33.<JavaScript> 토글(Toggle)과 반복문 (1) | 2024.04.08 |
|---|---|
| 32.<JavaScript> 반복문 (Loop) (1) | 2024.03.29 |
| 30.<JavaScript> 기본 자료형 (Data Type) (0) | 2024.03.21 |
| 29. <JavaScript> 배열 Array (0) | 2024.03.19 |
| 28.<JavaScript> 함수(function) 란? (1) | 2024.03.17 |




