| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 변량효과모형
- 산점도
- 오블완
- JavaScript
- 해운업
- 확률
- 회귀분석
- 인공지능
- 티스토리챌린지
- 이항분포
- 고정효과모형
- 글쓰기
- 반복있음
- 정규분포
- 데이터 과학
- 통계학
- 경제학
- 추정
- 가설검정
- 이원배치 분산분석
- 반복없음
- 혼합효과모형
- version 2
- r
- css
- 분산분석
- 에세이
- version 1
- 변동분해
- html
- Today
- Total
생각 작업실 The atelier of thinking
7. <HTML> 이미지 태그 - <image> 본문
앞서 HTML의 기본 태그와 텍스트 관련 태그에 관해서 알아봤습니다.
정리된 태그는 아래와 같습니다.
<!DOCTYPE /html>
<html>
<head>
<title> 웹페이지 제목 </title>
</head>
<body>
<h3> 제목 </h3>
<p> 단락 </p>
<ul> <li> 순서없는 리스트 </li> </ul>
<ol> <li> 순서있는 리스트 </li> </ol>
<b> bold 글자를 진하게 </b>
<strong> 글자를 진하게 </strong>
<em> emphasized 기울여서 강조 </em>
<i> italic 이탤릭 기울이기 </i>
<u> underline 밑줄 </u>
<ins> insert 추가하기 밑줄 </ins>
<mark> 하이라이팅 </mark>
<del> 취소선 </del>
위첨자 : X<sup>2</sup>
아래첨자 : H<sub>2</sub>O
</body>
</html>
이번 회차에는 웹페이지에 그림이나 사진을 추가할 수 있는 태그에 대해 알아보겠습니다.
1. 이미지 태그 ( image tag ) - <img>
그림이나 사진을 추가할 수 있는 태그는 <img> 태그입니다.
<img> 태그 사용법은 아래와 같습니다.
<img src = "이미지 파일의 URL"
alt = "문자열"
width = "이미지 폭"
height = "이미지 높이" >
* src : 이미지 파일의 URL, 필수 속성
* alt : 이미지가 없거나 손상되는 등 이미지를 출력할 수 없는 경우 출력되는 문자열
* width : 이미지가 출력되는 너비로 생략되면 원본 이미지의 폭, 픽셀 수로 출력.
* height : 이미지가 출력되는 높이로 생략되면 원본 이미지의 높이, 픽셀 수로 출력.
<img> 태그의 src 속성에 이미지 파일의 주소 지정하여 나타냅니다.
src에 지정할 수 있는 이미지 종류는 BMP, GIF, PNG, JPG(JPEG), animated-GIF 등이 있습니다.
<!DOCTYPE html>
<html>
<head>
<title> 이미지 삽입 </title>
</head>
<body>
<img src="image/image2.png" alt="이미지 삽입 1" width="200" height="200">
<img src="https://cdn-icons-png.flaticon.com/512/524/524545.png"
alt="온라인 상 이미지" width="200" height="200">
</body>
</html>
구글, 네이버 등에서 얻은 이미지를 웹페이지에 삽입할 때는 두 가지 방법을 사용할 수 있습니다.
온라인 상의 이미지를 내 PC에 다른 이름으로 저장한 후에 삽입할 수 있고, 온라인 상의 이미지 주소를 복사해서 src 속성값으로 붙여주면 그림을 웹페이지에 삽입할 수 있습니다.
(1) 내 PC에 저장

온라인 이미지에 우클릭 후 이미지를 다른이름으로 저장을 선택 후 image1 으로 저장합니다. Tip으로 이미지 파일을 하나의 폴더에 따로 저장하는 것이 코딩 작업시 편리합니다.
폴더를 만드는 법은 vs code에서 "폴더+" 를 클릭하면 폴더가 만들어집니다. 폴더이름을 정하고 이 폴더에 이미지들을 저장해 놓으면 됩니다.
내 PC에 저장된 이미지 파일을 src="image/image2.png" 와 같이 입력하면 이미지를 웹페이지에 나타낼 수 있습니다.
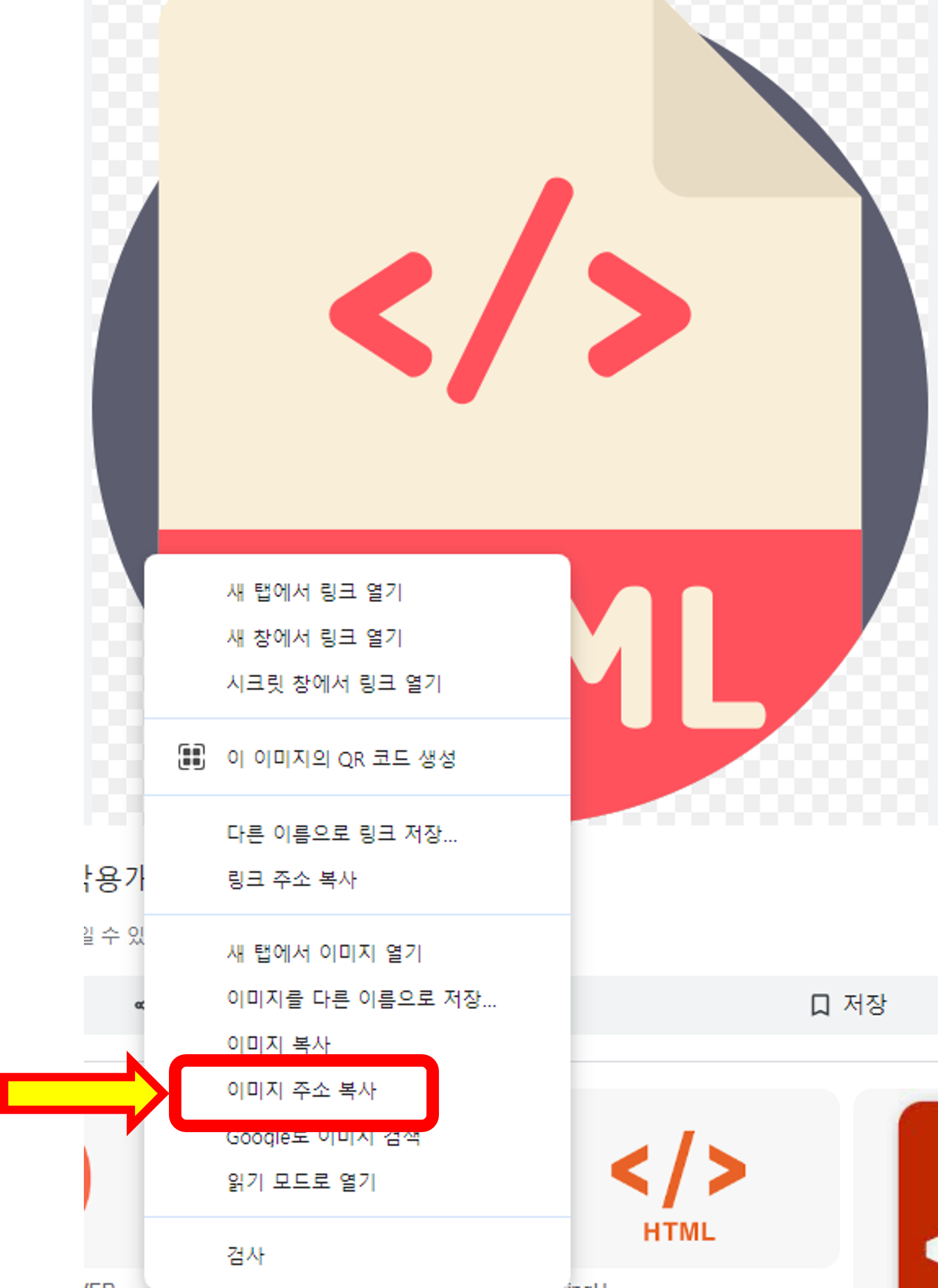
(2) 온라인 URL을 입력하기

PC에 저장하지 않고 온라인 상 이미지를 그대로 웹페이지에 나타낼 수 있습니다.
온라인 이미지에 우클릭 후에 이미지 주소 복사를 누르고 난 후에 src =" " 안에 붙여넣기를 하면, src="https://cdn-icons-png.flaticon.com/512/524/524545.png" 와 같이 입력됩니다.
※ "URL"은 "Uniform Resource Locator"의 약자로, 웹 상에서 특정 자원(리소스)의 위치를 나타내는 표준화된 주소입니다.
◈ 예제 : 인터넷과 웹
2024.01.22 - [웹(Web) 이야기] - 1. 인터넷(Internet)과 웹(Web)
1. 인터넷(Internet)과 웹(Web)
코딩을 시작할 때 'HTML'를 추천하는 이유는 우리가 매일 접하는 인터넷 사용과 밀접한 관계가 있기 때문에 접근하기가 쉽다는 것이 가장 큰 부분입니다. 우리가 인터넷에서 가장 많이 접하는 것
thinking-atelier.tistory.com
코딩을 시작할 때 'HTML'를 추천하는 이유는 우리가 매일 접하는 인터넷 사용과 밀접한 관계...
같은 위치에 이미지를 삽입해 보겠습니다.
<p>
▶ IP (Internet Protocol) <br>
IP는 컴퓨터 네트워크 상에서 데이터를 패킷 단위로 전송하는 역할을 하는 프로토콜입니다.
각 디바이스는 IP 주소를 가지고 있고, 이 주소를 사용하여 다른 디바이스와 통신합니다.
IP는 패킷을 목적지까지 안전하게 전달하고자 최적의 경로로 전송합니다.
</p>
<img src="https://blog.kakaocdn.net/dna/dyP0o0/btsDJaduAja/AAAAAAAAAAAAAAAAAAAAAISMKi0TYIChh0ngiZgphEljJTr0OZve_gfI7PJDR4cz/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1769871599&allow_ip=&allow_referer=&signature=e7yLCopzVNtKjENTTTP%2BkveUJgc%3D"
alt="" width="800">
<br>
<img src="https://blog.kakaocdn.net/dna/dS99jx/btsDI8Nxy4P/AAAAAAAAAAAAAAAAAAAAAJcOuVsKyGjYr5jh4PBu6bukFp6nlU-ecN0vPMf8mpXd/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1769871599&allow_ip=&allow_referer=&signature=IYHY%2BmosxKqjisOHTww%2FJ3HhqYQ%3D"
alt="" width="800">
<h2>(3) 인터넷과 웹과의 관계</h2>
<p>
인터넷은 전 세계적으로 연결된 컴퓨터 네트워크의 집합체입니다.
이는 지리적으로 떨어진 컴퓨터들이 서로 통신할 수 있도록 하는 인프라입니다. <br>
데이터는 인터넷을 통해 전송되며, 이는 다양한 서비스와 응용프로그램을 가능하게 합니다.
인터넷은 웹 브라우징뿐만 아니라 이메일, 파일 전송, 온라인 채팅 등 다양한 기능을
지원합니다. <br>
웹은 인터넷 상에서 정보를 효과적으로 공유하고 검색할 수 있게 하는 하나의 방법이며,
인터넷은 이러한 통신과 데이터 전송을 가능케 하는 네트워크 인프라입니다.
따라서 웹은 인터넷의 한 응용 프로그램이라고 볼 수 있습니다.
</p>
<img src="images/image3.jpg" alt="" width='600'>

위의 두 그림은 온라인 주소 복사를 사용하였고, 아래에는 PC에 저장 후 파일 이름을 불러들여 그림을 나타내었습니다.
'웹(Web) 이야기' 카테고리의 다른 글
| 9. <HTML> 하이퍼링크 태그 - <a> (1) | 2024.02.11 |
|---|---|
| 8. <HTML> <Table> 태그 (0) | 2024.01.31 |
| 6.<HTML> 텍스트 표현 태그-<b>,<u>,<i> (1) | 2024.01.29 |
| 5. <HTML> 리스트 태그 <ol>, <ul>, <li> (2) | 2024.01.27 |
| 4. <HTML> 기본 태그 - 제목<h1> , 단락<p> (0) | 2024.01.26 |




