Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 분산분석
- 경제학
- 산점도
- 변량효과모형
- 티스토리챌린지
- 이항분포
- css
- JavaScript
- 정규분포
- r
- 이원배치 분산분석
- 추정
- 데이터 과학
- 변동분해
- version 1
- 인공지능
- 반복없음
- 글쓰기
- 해운업
- 오블완
- 고정효과모형
- 반복있음
- 회귀분석
- 가설검정
- 혼합효과모형
- 확률
- html
- 통계학
- 에세이
- version 2
Archives
- Today
- Total
생각 작업실 The atelier of thinking
5. <HTML> 리스트 태그 <ol>, <ul>, <li> 본문
HTML은 웹페이지가 웹브라우저에 읽혀지기 위한 약속입니다.
기본구조를 나타내는 태그인 <html>,<head>,<body> 태그 안에 제목태그 <h1~6>, 문단 태그<p>, 줄바꿈 <br> 태그를 이용해서 텍스트를 보다 읽기 편하게 만들어 봤습니다.
이어서 리스트 태그를 이용해서 보다 보기 편하게 만들 수 있습니다.
1.리스트(list) 태그란 ?
리스트 태그란 HTML에서 목록을 정의하는 데 사용하는 태그입니다.
순서있는 리스트 (ordered list) <ol> ... </ol> 와 순서없는 리스트(unordered list) - <ul> ... </ul> 가 있습니다.
코드문법은 <ol> 또는 <ul> 태그 안에 항목들을 <li> ... </li> 로 감싸서 항목들을 나열하게 합니다.
2. 순서있는 리스트 (ordered list) <ol> ... </ol>
<!DOCTYPE html>
<head>
<title>피자메뉴</title>
</head>
<body>
<h3>프레미엄 피자</h3>
<ol>
<li>블랙타이커 슈림프</li>
<li>블랙앵거스 스테이크</li>
<li>베스트 콰드로</li>
</ol>
<h3>클래식 피자</h3>
<ol type="A">
<li>슈퍼 수프림</li>
<li>베이컨체다치즈</li>
<li>페퍼로니</li>
</ol>
</body>

▶ 마커
<ol> 태그안에 'type' 속성을 사용할 수 있습니다.
type = "1" 디폴트 1,2,3
type = "A" A,B,C, ...
type = "a" a,b,c, ...
type = "I" I, II, III, ...
type = "i" i, ii, iii, ...
'start' 속성을 사용하여 시작값을 정할 수 있습니다.
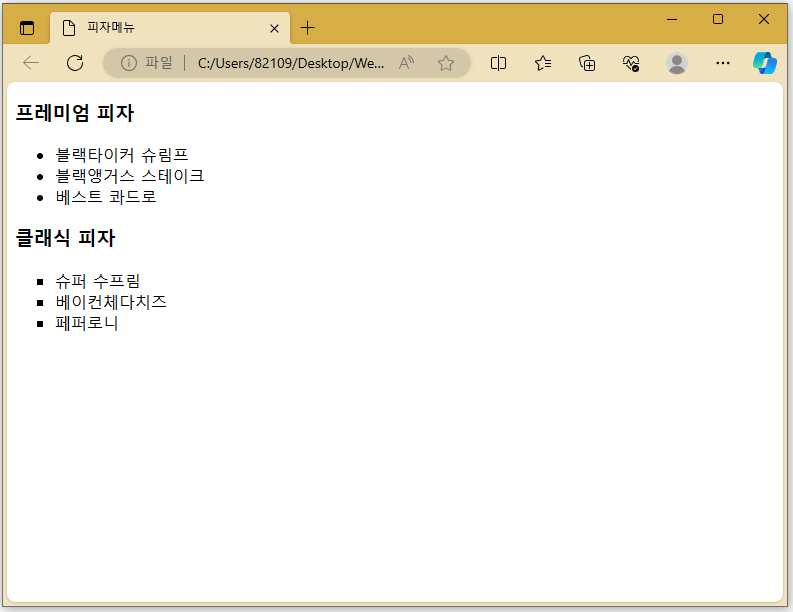
3. 순서없는 리스트(unordered list) - <ul> ... </ul>
<!DOCTYPE html>
<head>
<title>피자메뉴</title>
</head>
<body>
<h3>프레미엄 피자</h3>
<ul>
<li>블랙타이커 슈림프</li>
<li>블랙앵거스 스테이크</li>
<li>베스트 콰드로</li>
</ul>
<h3>클래식 피자</h3>
<ul type="square">
<li>슈퍼 수프림</li>
<li>베이컨체다치즈</li>
<li>페퍼로니</li>
</ul>
</body>

<ul> 태그의 type을 이용하여 마커를 변경할 수 있습니다. 하지만, CSS를 사용하여 보다 다양한 마커를 생성할 수 있습니다.
4. 리스트 중첩- 리스트 안에 리스트를 포함
리스트안에 리스트를 사용할 수 있습니다. 목차 등을 만들 때 유용합니다.
◈ 예제 : 목차만들기
<h3> 목차 </h3>
<ol>
<li>인터넷</li>
<ul>
<li>인터넷의 유래</li>
<li>인터넷 프로토콜</li>
<li>인터넷과 웹과의 관계</li>
</ul>
<li>웹(World Wide Web)</li>
<ul>
<li>웹의 유래</li>
<li>웹의 주요용어들</li>
</ul>
<li>웹과 웹브라우저 그리고 HTML </li>
</ol>
<br>
<hr>
<br>
'웹(Web) 이야기' 카테고리의 다른 글
| 7. <HTML> 이미지 태그 - <image> (1) | 2024.01.30 |
|---|---|
| 6.<HTML> 텍스트 표현 태그-<b>,<u>,<i> (1) | 2024.01.29 |
| 4. <HTML> 기본 태그 - 제목<h1> , 단락<p> (0) | 2024.01.26 |
| 3. 코딩 실습 환경 준비 - Visual Studio(VS) Code (1) | 2024.01.25 |
| 2. <HTML> 이란 ? (0) | 2024.01.24 |




