| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 에세이
- 분산분석
- 정규분포
- 가설검정
- 변량효과모형
- 글쓰기
- css
- version 1
- 반복있음
- 이원배치 분산분석
- version 2
- 해운업
- 통계학
- JavaScript
- 혼합효과모형
- 고정효과모형
- 반복없음
- 확률
- 인공지능
- 데이터 과학
- 경제학
- 티스토리챌린지
- 변동분해
- 이항분포
- html
- r
- 추정
- 산점도
- 오블완
- 회귀분석
- Today
- Total
생각 작업실 The atelier of thinking
2. <HTML> 이란 ? 본문
1. HTML
HTML은 "Hypertext Markup Language"의 약자로, 웹 페이지를 만들기 위한 표준 마크업 언어입니다. HTML은 웹 페이지의 구조와 내용을 정의하는 데 사용되며, 텍스트, 이미지, 링크, 목록, 표 등과 같은 요소들을 사용하여 문서를 구성합니다. HTML은 웹 브라우저에서 읽혀져서 사용자에게 시각적인 웹 페이지로 표시됩니다.

HTML 문서는 일반적으로 태그(tag)라 불리는 마크업 요소들의 집합으로 이루어져 있습니다. 태그는 각 요소의 시작과 끝을 나타내며, 일반적으로 시작 태그와 종료 태그는 <태그>와 </태그>로 표현됩니다.
Hyper Text
하이퍼링크(hyperlink)를 정의하여
문서의 내용과 내용을 연결한 텍스트.
한 문서에서 다른 문서로 접근할 수 있는
텍스트를 가리킨다.
Markup
태그(tag) 등을 이용하여 문서 또는 데이터의
구조와 처리 방법등을 명시하는 표기법
Language
형식언어로서
구문(syntax)과
의미(semantic) 가짐
2. HTML의 기본구조
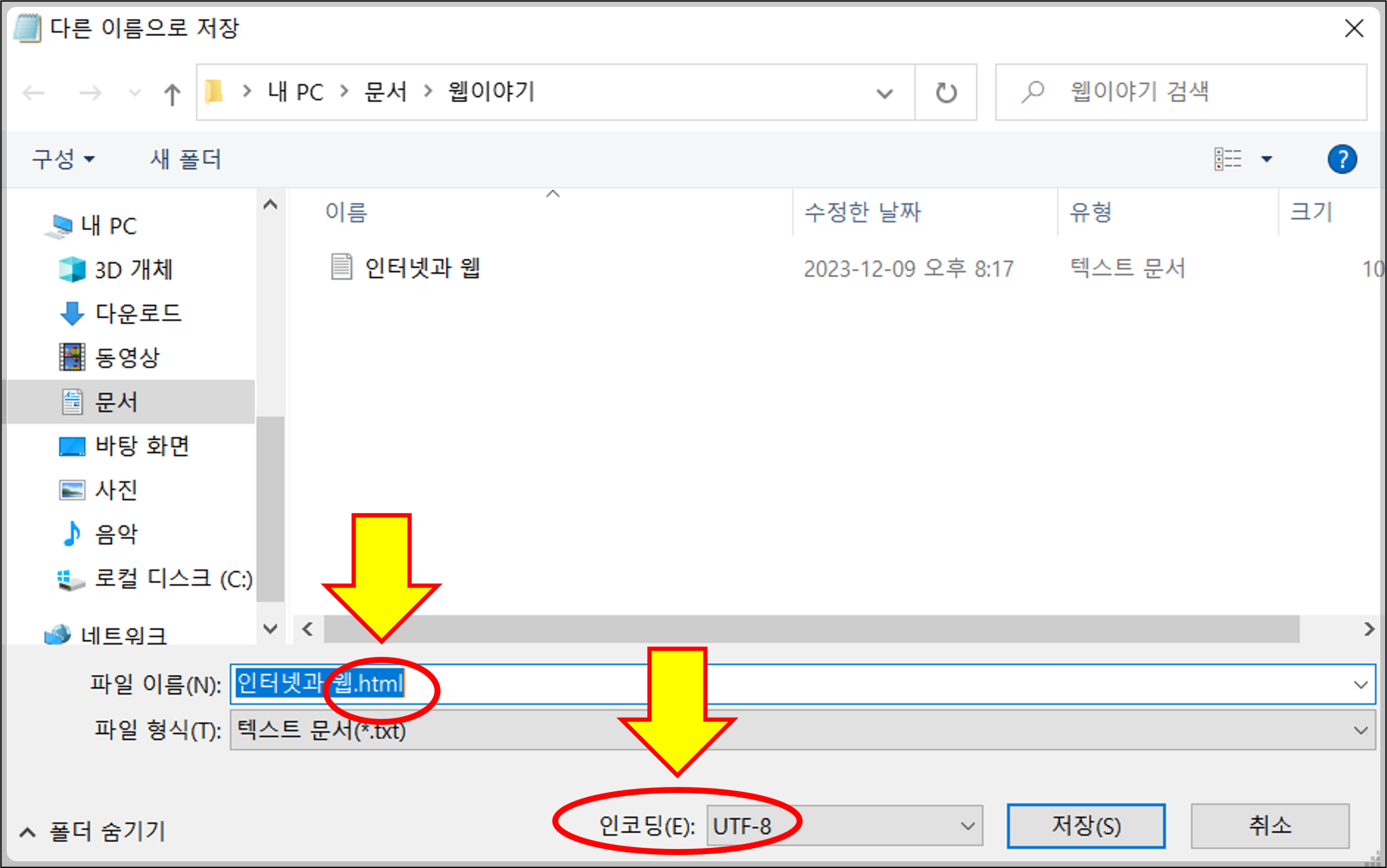
웹페이지 문서 작성 후 저장할 때 확장자가 html로 저장되어야 합니다.
위 텍스트 파일을 다른이름으로 저장을 해서 "인터넷과웹.html" 로 저장합니다.

저장할 때 인코딩은 UTF-8 임을 확인해야 합니다.
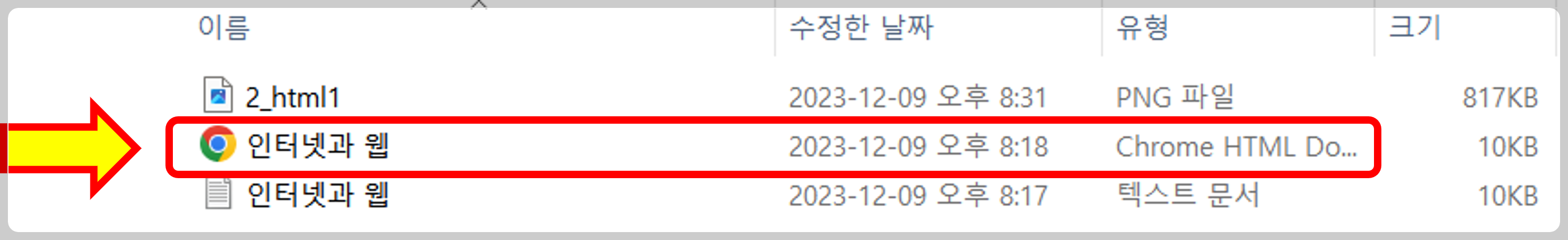
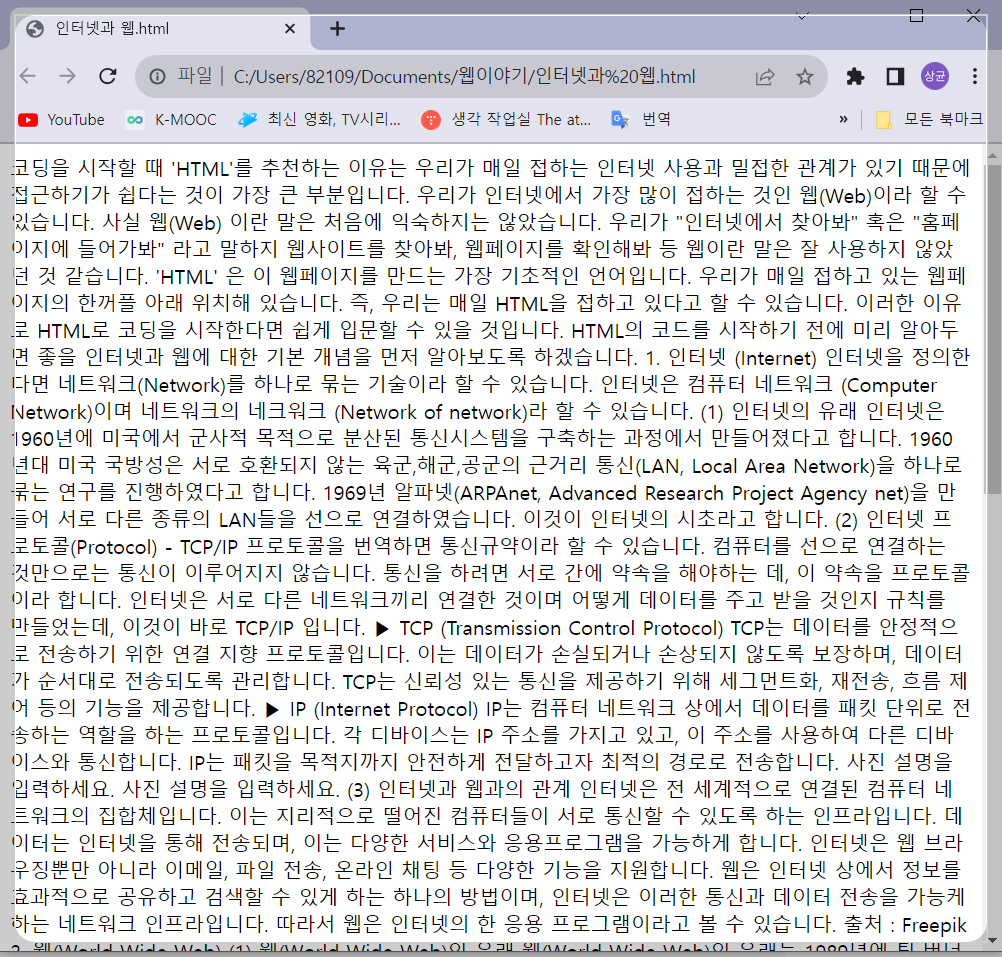
만들어진 HTML 파일을 클릭 해서 열어보면,

아래와 같은 웹브라우저에서 볼 수 있습니다.

위 웹페이지에 마우스 우클릭 후 "검사" 를 선택하면, html 코드를 볼 수 있습니다.

HTML은 웹 브라우저에서 읽혀져서 사용자에게 시각적인 웹 페이지로 표시됩니다.
HTML의 기본구조는 아래와 같습니다.
<!DOCTYPE html>
<html>
<head>
"문서의 메타데이터, 스타일시트, 제목 등을 정의하는 부분입니다."
</head>
<body>
"실제로 화면에 표시되는 내용을 감싸는 부분입니다."
</body>
</html>
(1) <!DOCTYPE html>
HTML5 문서임을 선언하는 선언부입니다.
(2) <html> ... </html>
HTML 문서의 시작과 끝을 감싸는 루트 요소입니다.
(3) <head> ... </head>
문서의 메타데이터, 스타일시트, 제목 등을 정의하는 부분입니다.
(4) <body> ... </body>
실제로 화면에 표시되는 내용을 감싸는 부분입니다.
위 텍스트 파일 안에 아래와 같이 HTML의 기본 코드를 입력해보겠습니다.
<!DOCTYPE html>
<html>
<head>
<title> 인터넷과 웹(Web) </title>
</head>
<body>
코딩을 시작할 때 'HTML'를 추천하는 이유는 우리가 매일 접하는 인터넷 사용과 밀접한 관계가
있기 때문에 접근하기가 쉽다는 것이 가장 큰 부분입니다.
...
...
이 웹이야기는 HTML,CSS(Cascading Style Sheets), JavaScript를 순차적으로 정리해보고자 합니다.
</body>
</html>
이렇게 저장된 파일을 다시 html 확장자로 저장하고 열면 아래와 같이 나타납니다.

(5) <title> 인터넷과 웹(Web) </title>
웹 페이지의 제목을 정의하는 태그로, 브라우저 탭에 표시됩니다.
이제 기본구조 안에 html 코드를 이용하여 웹페이지를 보기 좋게 만들어 보겠습니다.
'웹(Web) 이야기' 카테고리의 다른 글
| 5. <HTML> 리스트 태그 <ol>, <ul>, <li> (2) | 2024.01.27 |
|---|---|
| 4. <HTML> 기본 태그 - 제목<h1> , 단락<p> (0) | 2024.01.26 |
| 3. 코딩 실습 환경 준비 - Visual Studio(VS) Code (1) | 2024.01.25 |
| 1. 인터넷(Internet)과 웹(Web) (1) | 2024.01.22 |
| 0. 들어가면서 (0) | 2024.01.15 |





