| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 경제학
- 티스토리챌린지
- 정규분포
- 회귀분석
- 분산분석
- html
- 확률
- 반복없음
- JavaScript
- 오블완
- 반복있음
- 통계학
- r
- 산점도
- 해운업
- 이원배치 분산분석
- 이항분포
- 변동분해
- css
- 혼합효과모형
- 추정
- 인공지능
- 데이터 과학
- version 1
- 에세이
- 글쓰기
- 가설검정
- version 2
- 변량효과모형
- 고정효과모형
- Today
- Total
생각 작업실 The atelier of thinking
3. 코딩 실습 환경 준비 - Visual Studio(VS) Code 본문
우선, 코딩을 하기 위해서는 에디터(Editor)라는 프로그램이 필요합니다.
기본적인 에디터로는 윈도우에는 "메모장" 이 있습니다.
원래 일상 생활에서의 에디터 라고 하면 책, 잡지 등을 편집하면서 일하는 사람을 일컫는말입니다. 즉, 책이나 잡지 등에 오류가 있을 때 이것을 편집해서 고치는 사람을 에디터라고 부릅니다.
그러나, 지금 쓰려고 하는 컴퓨터 상의 "에디터(메모장) 또는 문서 편집기"라고 하는 것에 대한 정의를 찾아보면 " 단순한 문서 파일을 편집하기 위해 쓰이는 소프트웨어이다. 이진 형식이 아닌 사람이 읽을 수 있는 텍스트 형식의 파일을 읽고 간단한 조작으로 편집하여 저장할 수 있는 컴퓨터의 가장 기본적인 소프트웨어 중의 하나이다." 라고 합니다.
쉽게 이해하자면, 만들어진 코드를 컴퓨터가 실행할 수 있도록 해주는 소프트웨어입니다. 아무 프로그램에나 코드를 만들어서 실행시킨다고 해서 다 작동하는 것은 아닙니다.
그래서 에디터를 하나 선택해야 합니다. "에디터 프로그램 추천" 이란 검색을 해보면,
Sublime Text , Atom, Visual Studio Code , Espresso, Brackets, Notepad++ ,Vim,
BBedit 등 많은 에디터 프로그램을 추천해 줍니다.
( 솔직히 저는 이 모든 프로그램을 다 처음 들어봤었습니다. 에디터가 무슨 역할을 하는 지도 정확히 몰랐었고요. )

저는 이 중에 Visual Studio Code를 추천 합니다. 저는 그 짧은 기간 동안에 Sublime Text, Atom, Brackets 을 써봤었고 최종적으로는 Visual Studio Code에 정착했습니다.
매우 주관적인 판단이지만, 제 생각에 VS Code가 제일 편의 기능도 많고 디자인도 멋있어 보입니다. ( 디자인이 좋아서 그런지 뭔가 코딩을 한다는 기분도 나고, 여러가지 편의 기능이 있습니다. ^*^; )
Visual Studio Code(이하 VS Code)는 마이크로소프트에서 개발한 무료이며 오픈 소스인 경량 코드 편집기입니다. 다양한 언어의 개발을 지원하며, 강력한 확장 기능을 통해 사용자가 필요한 도구와 기능을 추가할 수 있습니다.
프로그램을 다운받으시려면,
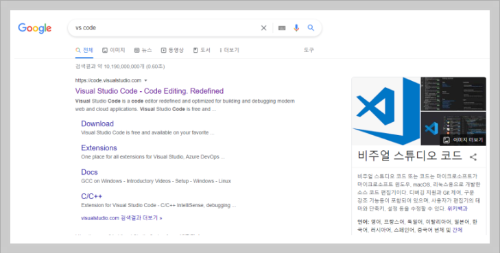
1. 검색 엔진에 "vs code", 혹은 "visual studio code" 를 입력하세요.

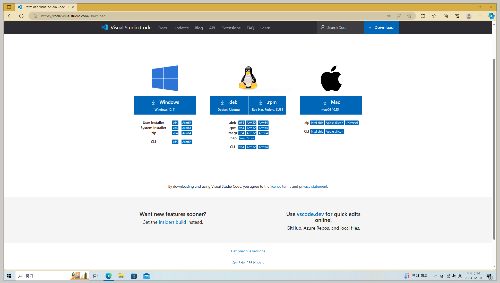
2. VS Code 웹사이트로 가셔서 Download를 누르고 설치해주시면 됩니다.
Website : https://code.visualstudio.com/Download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com

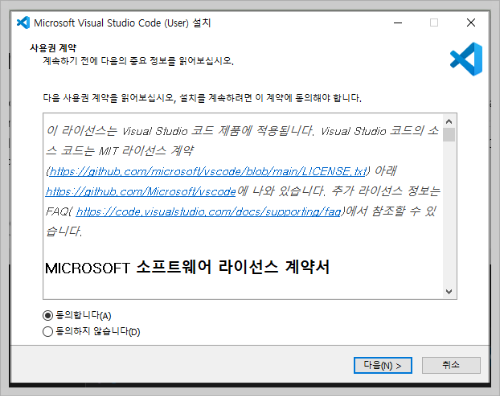
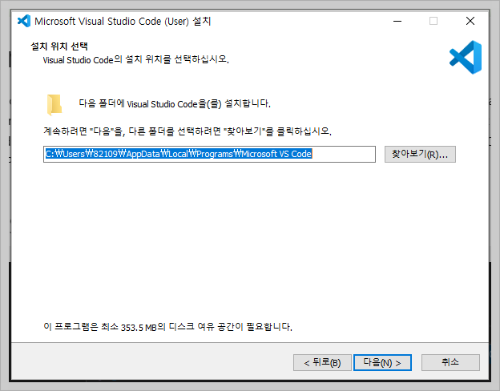
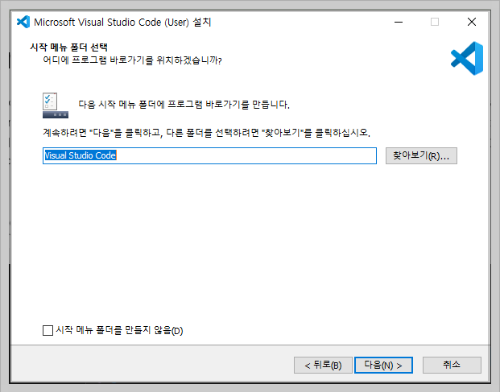
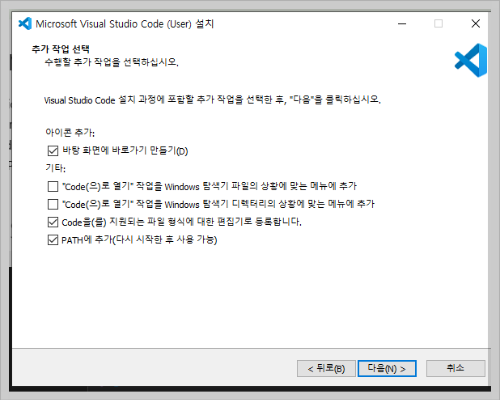
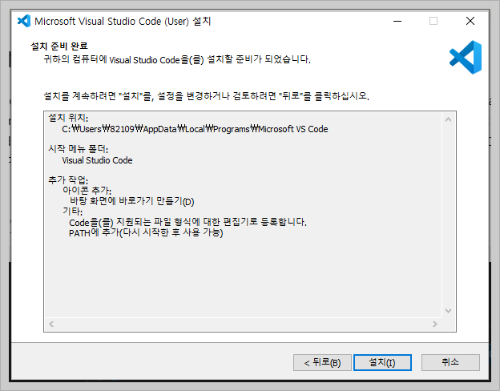
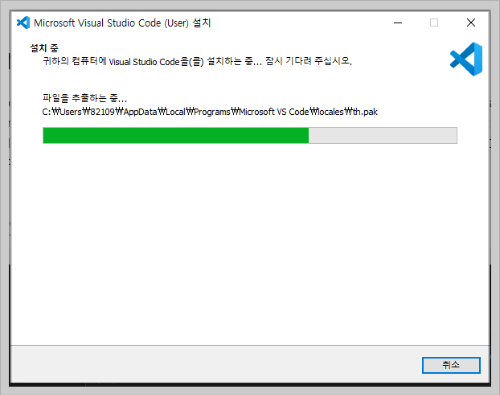
3. 다운로드된 파일을 클릭하면 아래와 같은 순서로 설치됩니다.







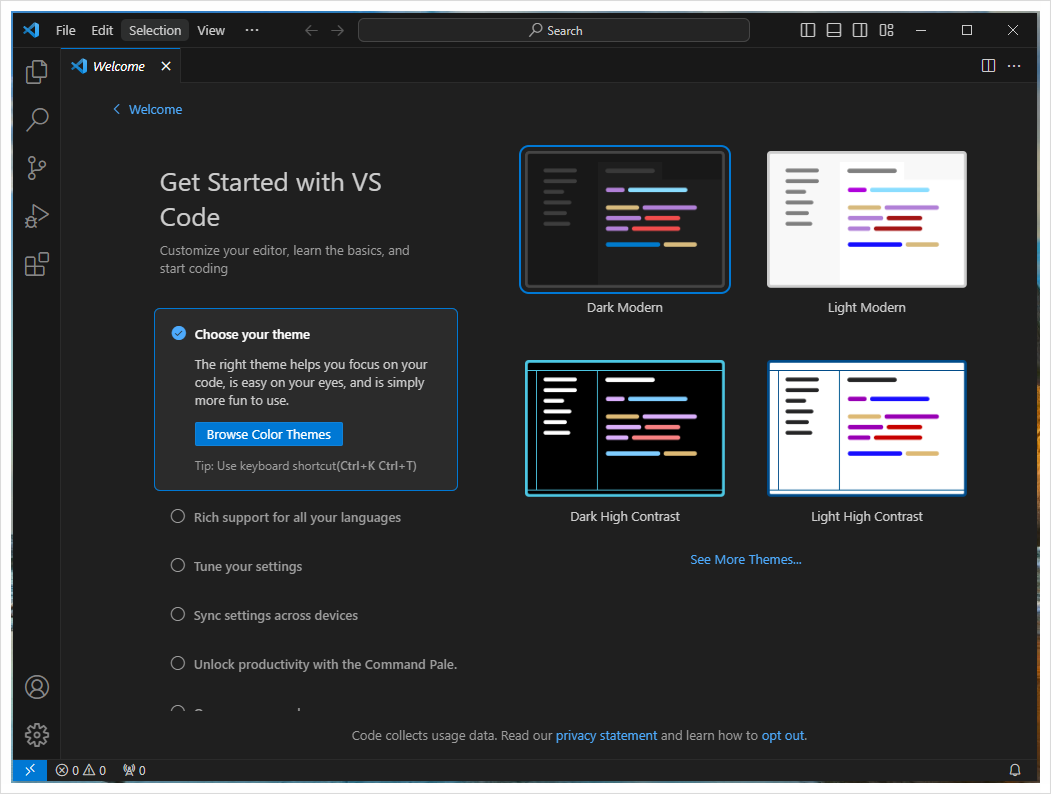
4. 설치 완료 후 VS Code를 열면 아래 같은 화면이 나타납니다.

자 이제 HTML 코드를 배우는 데로 하나씩 실행하시면 됩니다.
5. 앞서 메모장으로 만들었던 html 파일을 열어보면 아래와 같습니다.

시작이 반이라고, 에디터 프로그램을 설치하셨으니 코딩의 절반은 하신거라 생각합니다.
'웹(Web) 이야기' 카테고리의 다른 글
| 5. <HTML> 리스트 태그 <ol>, <ul>, <li> (1) | 2024.01.27 |
|---|---|
| 4. <HTML> 기본 태그 - 제목<h1> , 단락<p> (0) | 2024.01.26 |
| 2. <HTML> 이란 ? (0) | 2024.01.24 |
| 1. 인터넷(Internet)과 웹(Web) (0) | 2024.01.22 |
| 0. 들어가면서 (0) | 2024.01.15 |




