| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 회귀분석
- 가설검정
- 해운업
- 이원배치 분산분석
- 글쓰기
- 추정
- 경제학
- 혼합효과모형
- 인공지능
- 이항분포
- 고정효과모형
- 에세이
- 반복없음
- version 2
- r
- 오블완
- JavaScript
- 티스토리챌린지
- version 1
- 반복있음
- 분산분석
- 변동분해
- css
- 확률
- 정규분포
- 변량효과모형
- 통계학
- html
- 데이터 과학
- 산점도
- Today
- Total
생각 작업실 The atelier of thinking
11. <HTML> 요소(Element) 와 <CSS> 선택자 (Selector) 본문
1. <HTML> 요소(Element)
<HTML>관련 자료들을 검색하다보면 HTML 요소 혹은 HTML 엘리먼트라는 말을 접하게 됩니다.
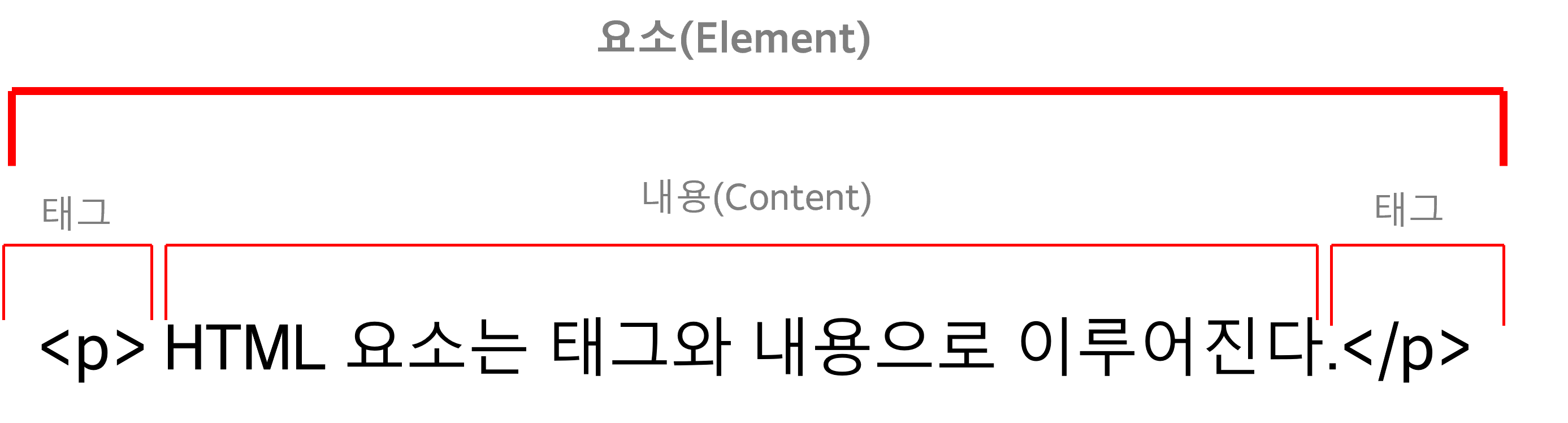
HTML요소(Element)는 간단히 정의하면 태그(Tag)와 내용(Content)으로 이루어진 것을 말합니다.

이 Element 중에 웹페이지에 보이는 부분은 내용(Content) 부분입니다. 태그는 이 요소가 HTML임을 알려주는 역할을 합니다.
2. <CSS> 선택자(Selector)
선택자(Selector)는 HTML 태그의 모양을 꾸밀 스타일 시트를 선택하는 기능을 합니다.
여러 유형의 선택자가 있습니다. 간단한 예를 들어 알아보겠습니다.
(1) 태그 이름 선택자(selector)
태그 이름이 로 사용되는 유형입니다.
선택자와 같은 이름의 모든 태그에 CSS 스타일 시트가 적용됩니다.
<!DOCTYPE html>
<html>
<head>
<title> CSS Selector </title>
<style>
h1 {color: brown; }
</style>
</head>
<body>
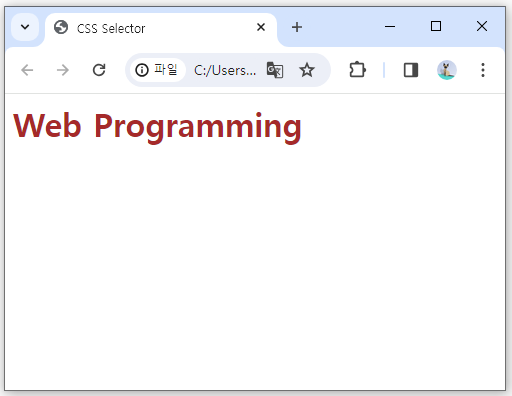
<h1> Web Programming </h1>
</body>
</html>
<h1> 태그에는 모두 적용됩니다.
(2) 클래스(class) 선택자
점(.)으로 시작하는 이름의 선택자입니다.
HTML 태그의 class 속성으로만 지정 가능합니다. class 속성이 같은 모든 태그에 적용됩니다.
<head>
<title> CSS Selector </title>
<style>
h1 {color: brown; }
.list{ color: red; font-size: 20px;}
</style>
</head>
<body>
<h1> Web Programming </h1>
<ul>
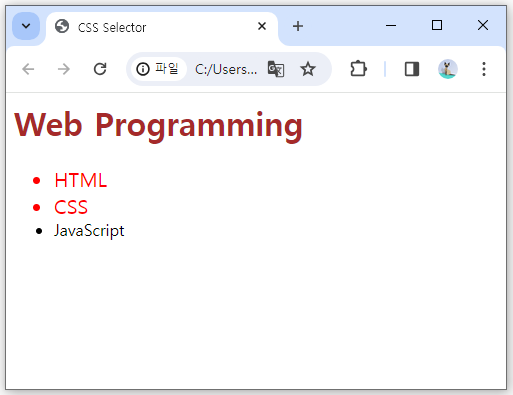
<li class="list">HTML</li>
<li class="list">CSS</li>
<li>JavaScript</li>
</ul>
</body>
.list { color: red; font-size: 20px;} 로 class='list' 인 HTML과 CSS 만 스타일시트가 적용된 것을 볼 수 있습니다.
(3) 아이디(id) 선택자
#으로 시작하는 이름의 선택자입니다.
HTML 태그의 id 속성으로만 지정 가능합니다. class 속성은 여러개에 적용할 수 있지만, id 속성은 하나만 특정할 때 사용합니다.
<head>
<title> CSS Selector </title>
<style>
h1 {color: brown; }
.list{ color: red; font-size: 20px;}
#id1{ color: blue; font-weight: bold;}
</style>
</head>
<body>
<h1> Web Programming </h1>
<ul>
<li class="list">HTML</li>
<li class="list">CSS</li>
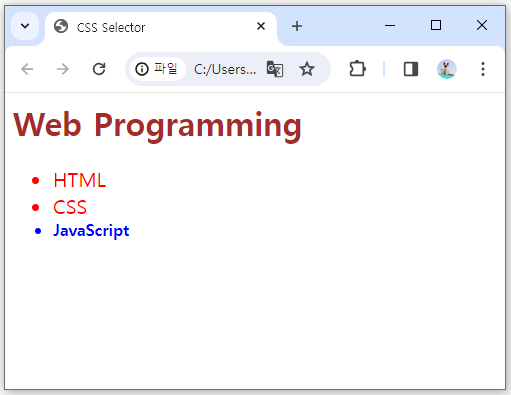
<li id="id1">JavaScript</li>
</ul>
</body>

#id1{ color: blue; font-weight: bold;}로 id="id1"인 JavaScript만 스타일시트를 적용된 것을 볼 수 있습니다.
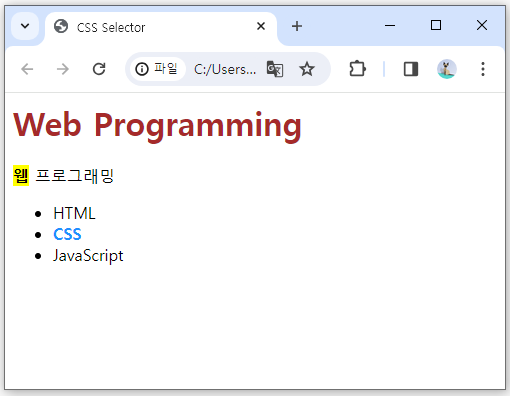
3. <CSS> 선택자 조합
2개 이상의 선택자를 조합해서 만든 선택자입니다.
<head>
<title> CSS Selector </title>
<style>
h1 {color: brown; }
div>strong{background-color: yellow; font-weight: bold;}
ul strong{color: dodgerblue; font-weight: bold;}
</style>
</head>
<body>
<h1> Web Programming </h1>
<div> <strong>웹</strong> 프로그래밍 </div>
<ul>
<li>HTML</li>
<li><strong>CSS</strong></li>
<li>JavaScript</li>
</ul>
</body>
(1) 자식 선택자(child selector)
부모 자식 관계인 두 셀렉터를 ‘>’ 기호로 조합합니다.
예) div > strong { background-color: yellow; font-weight: bold; }
<div>의 직계 자식인 <strong>에 적용되는 스타일 시트 입니다.
(2) 자손 선택자(descendent selector)
자손 관계인 2 개 이상의 태그 나열해서 만든 선택자입니다.
예) ul strong { color: dodgerblue; font-weight: bold; }
<ul>의 자손 <strong>에 적용되는 스타일 시트 입니다.
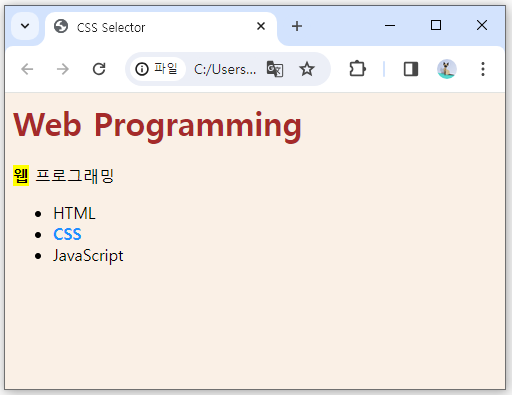
4. 전체 셀렉터(universal selector)
와일드 문자(*)를 사용하여 모든 태그에 적용시키는 선택자입니다.
<head>
<title> CSS Selector </title>
<style>
*{background-color: linen;}
h1 {color: brown; }
div>strong{background-color: yellow; font-weight: bold;}
ul strong{color: dodgerblue; font-weight: bold;}
</style>
</head>
<body>
<h1> Web Programming </h1>
<div> <strong>웹</strong> 프로그래밍 </div>
<ul>
<li>HTML</li>
<li><strong>CSS</strong></li>
<li>JavaScript</li>
</ul>
</body>

* {background-color: linen;} 웹 페이지의 모든 태그에 적용. background 색을 linen으로 칠하였습니다.
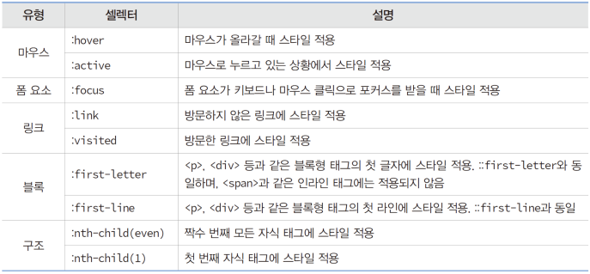
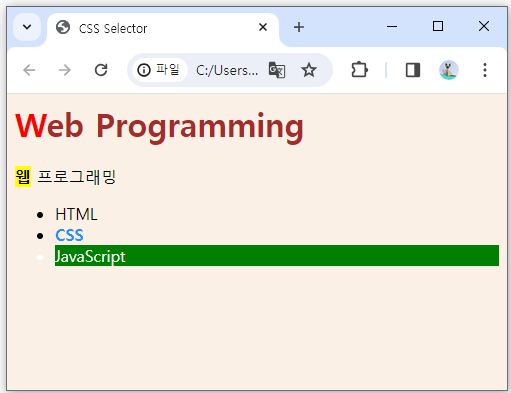
5. 가상클래스(pseudo-class) 선택자(Selector)
어떤 조건이나 상황에서 스타일을 적용하도록 만든 선택자입니다.
40개 이상의 많은 가상 클래스 선택자가 있습니다. 필요할 때마다 찾아서 적용시켜 보겠습니다.

<head>
<title> CSS Selector </title>
<style>
*{background-color: linen;}
h1 {color: brown; }
h1:first-letter{color : red}
li:hover{background-color: green;color: white;}
div>strong{background-color: yellow; font-weight: bold;}
ul strong{color: dodgerblue; font-weight: bold;}
</style>
</head>
<body>
<h1> Web Programming </h1>
<div> <strong>웹</strong> 프로그래밍 </div>
<ul>
<li>HTML</li>
<li><strong>CSS</strong></li>
<li>JavaScript</li>
</ul>
</body>
h1::first-letter{color : red} 를 사용하여 첫글자를 Red로 바꾸었습니다.
'웹(Web) 이야기' 카테고리의 다른 글
| 13. <CSS>에서 색상(Color) 표현 방법 (2) | 2024.02.18 |
|---|---|
| 12. <CSS> 텍스트 스타일 표현 속성 (0) | 2024.02.18 |
| 10. <CSS> 란 ? (0) | 2024.02.15 |
| 9. <HTML> 하이퍼링크 태그 - <a> (1) | 2024.02.11 |
| 8. <HTML> <Table> 태그 (0) | 2024.01.31 |




