| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 회귀분석
- 데이터 과학
- 반복있음
- 산점도
- r
- html
- 에세이
- version 2
- 혼합효과모형
- 이항분포
- 반복없음
- 확률
- 경제학
- 추정
- 글쓰기
- 정규분포
- 오블완
- version 1
- 변량효과모형
- css
- 변동분해
- 통계학
- 고정효과모형
- 티스토리챌린지
- JavaScript
- 인공지능
- 가설검정
- 분산분석
- 해운업
- 이원배치 분산분석
- Today
- Total
생각 작업실 The atelier of thinking
12. <CSS> 텍스트 스타일 표현 속성 본문
앞서 CSS 선택자(Selector)를 이용하여 HTML 웹페이지에서 원하는 위치를 찾았다면, 이제 그 부분을 내가 원하는 스타일로 꾸미려면 어떻게 해야할 것이라는 대답은 속성과 속성값을 이용해야 한다는 것입니다.
"원하는 스타일 지정을 위해서 어떤 속성과 어떤 값이 필요할까?" 라는 질문에 대한 답을 찾아가는 것이라 할 수 있습니다.
CSS는 매우 다양한 속성이 있고 수 백가지의 속성이 있기 때문에 그것을 전부 외우고 있을 필요는 없습니다. 필요할 때 검색해서 찾아서 사용하면 됩니다. 하지만, 자주 쓰는 것에 대해서는 미리 알아두면 코딩 시간을 많이 줄일 수 있습니다.
카테고리로 나누어 알아두면 도움이 될만한 속성들을 알아보고자 합니다.
이번 회차에는 텍스트 스타일 표현 속성과 속성값들에 대해 알아보려고 합니다.
1. 텍스트를 꾸미는 스타일
(1) text-indent
텍스트의 첫 줄에 들여쓰기를 적용하는 데 사용됩니다. 문단의 첫줄에만 들여쓰기를 적용할 수 있습니다.
p { text-indent : 20px ; } /*들여쓰기 크기 지정*/
(2) text-align
텍스트의 정렬을 지정합니다.
left(왼쪽 맞춤)/right(오른쪽 맞춤)/ center(중앙 맞춤)/justify(양쪽 맞춤) 등 의 값을 가지고 있습니다.
p { text-align : justify; } /* 양쪽 맞춤 */
(3) text-decoration
덱스트에 선(밑줄, 취소선 등)을 추가하거나 제거합니다.
none(없음) / underline(밑줄)/ overline(윗줄) / line-through(취소선) 등의 값을 가지고 있습니다.
<a href=“http://www.naver.com” style=”text-decoration : none”>네이버</a>
<a> 태그는 자동으로 밑줄이 그어져 표현되는데 'none' 이면 밑줄 없이 나타납니다.
(4) text-transform
텍스트의 대소문자를 변환하는 데 사용됩니다.
이 속성을 사용하면 텍스트를 모두 대문자로 표시하거나 소문자로 표시하거나, 단어의 첫글자를 대문자로 변환하는 등의 변환이 가능합니다.
각각 uppercase/lowercase/capitalize 를 값으로 합니다.
p {text-transform : capitalize; }
2. 텍스트 폰트와 모양
(1) font-family
글꼴 모양을 정하는 속성입니다.
글꼴 모양은 Serif형, Sans-Serif형, Monospace형 으로 나뉩니다.
serif는 꼬리를 의미합니다. 한글 서체의 serif는 명조체 가 있습니다. sans-serif 형은 꼬리가 없다는 것으로 대표적인 한글 서체는 고딕체입니다.


여러 개의 글꼴을 지정하면 해당 글꼴이 사용자의 컴퓨터에 설치되어 있지 않을 때 다음으로 지정한 글꼴이 대체로 사용됩니다.
(2) font-size
글자 크기를 정하는 속성입니다.
font-size : 20px; /* 20픽셀 크기 */
font-size : medium; /* 중간 크기. 크기는 브라우저마다 다름 */
font-size : 1.6em; /* 현재 폰트의 1.6배 크기 */
워드 프로세서에서는 일반적으로 글자크기를 포인트(point) 단위로 표현하는데 픽셀과 포인트간의 변환관계는 1포인트가 약 1.33픽셀에 해당합니다. 20px는 약 15pt 정도 된다고 할 수 있습니다.
(3) font-style
font-style 속성은 텍스트의 스타일을 지정하는 데 사용되며, 특히 텍스트를 기울임(italic)으로 표시할지 여부를 결정합니다.
p { font-style: italic;}
(4) font-weight
font-weight 속성은 텍스트의 굵기를 지정하는 데 사용됩니다. 이 속성은 글꼴이 지원하는 굵기의 정도에 따라 다양한 값을 가질 수 있습니다.
font-weight : 300; /* 100~900의 범위에서, 300 정도 굵기 */
font-weight : bold; /* 굵게. 700 크기 */
p { font-weight: lighter; } /* 더 가벼운 텍스트 */
strong { font-weight: bolder;} /* 더 굵은 텍스트 */
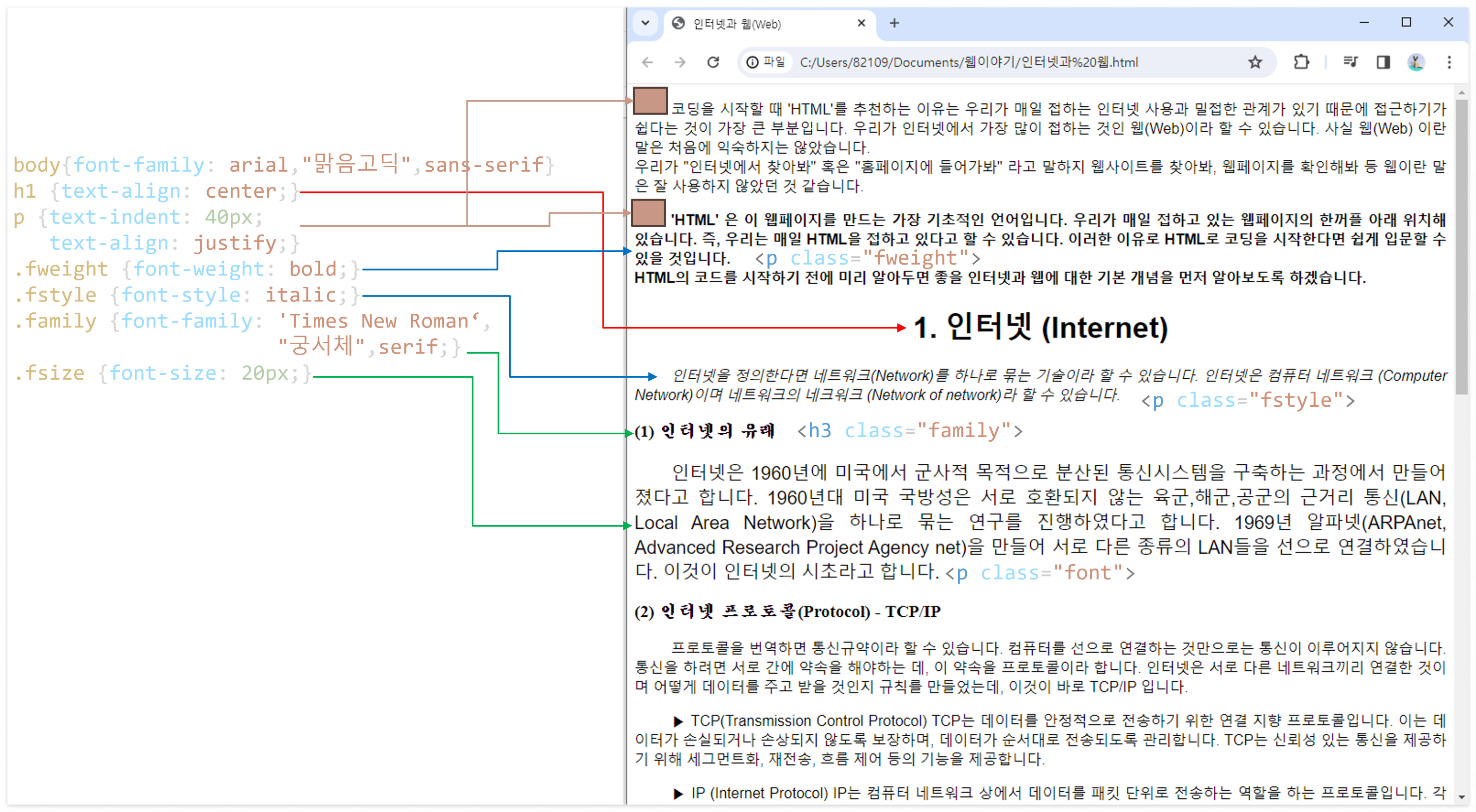
3. 텍스트 속성 적용해보기
위 속성들을 아래와 같이 적용해 보았습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>인터넷과 웹(Web)</title>
<style>
body{font-family: arial,"맑음고딕",sans-serif}
h1 {text-align: center;}
p {text-indent: 40px;
text-align: justify;}
.fweight {font-weight: bold;}
.fstyle {font-style: italic;}
.family {font-family: 'Times New Roman',"궁서체",serif;}
.fsize {font-size: 20px;}
</style>
</head>
<body>
<p>
코딩을 시작할 때 ... 같습니다.
</p>
<p class="fweight">
'HTML' 은 이 웹페이지를 만드는 가장 기초적인 언어입니다...
알아보도록 하겠습니다.
</p>
<h1> 1. 인터넷 (Internet) </h1>
<p class="fstyle">
인터넷을 정의한다면 네트워크(Network)를 하나로 묶는 기술이라 할 수 있습니다.
...
</p>
<h3 class="family"> (1) 인터넷의 유래 </h3>
<p class="fsize">
인터넷은 1960년에 미국에서 군사적 목적으로 ... 인터넷의 시초라고 합니다.
</p>
<h3 class="family"> (2) 인터넷 프로토콜(Protocol) - TCP/IP </h3>
<p>
프로토콜을 번역하면 통신규약이라 할 수 있습니다. ...
</p>
<p class="font">
▶ TCP(Transmission Control Protocol)
TCP는 데이터를... 흐름 제어 등의 기능을 제공합니다.
</p>
<p>
▶ IP (Internet Protocol)
IP는 컴퓨터 네트워크... 전송합니다.
</p>
...
</body>
</html>
'웹(Web) 이야기' 카테고리의 다른 글
| 14. <CSS> 박스모델 (1) | 2024.02.19 |
|---|---|
| 13. <CSS>에서 색상(Color) 표현 방법 (1) | 2024.02.18 |
| 11. <HTML> 요소(Element) 와 <CSS> 선택자 (Selector) (0) | 2024.02.17 |
| 10. <CSS> 란 ? (0) | 2024.02.15 |
| 9. <HTML> 하이퍼링크 태그 - <a> (1) | 2024.02.11 |




