| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 데이터 과학
- version 2
- 가설검정
- 통계학
- 분산분석
- 반복있음
- 고정효과모형
- css
- 정규분포
- 산점도
- 글쓰기
- 변량효과모형
- 추정
- 에세이
- 이원배치 분산분석
- 변동분해
- 혼합효과모형
- r
- version 1
- 반복없음
- 확률
- 인공지능
- 이항분포
- html
- 해운업
- 티스토리챌린지
- 회귀분석
- JavaScript
- 오블완
- 경제학
- Today
- Total
생각 작업실 The atelier of thinking
13. <CSS>에서 색상(Color) 표현 방법 본문
CSS에는 매우 다양한 속성이 있고 수 백가지의 속성이 있기 때문에 모두 외우고 있을 필요는 없습니다. 하지만 카테고리로 나누어 알아두면 도움이 될만한 속성들 알아보고 있습니다. 지난 회차에는 텍스트 스타일 표현에 관련된 속성들을 알아봤습니다.
이번 회차에는 색상 표현 방법 관련한 내용들을 알아보고자 합니다.
색상 표현방법은 CSS 뿐만 아니라 다른 대부분의 프로그래밍 언어에서 거의 똑같은 방식으로 적용됩니다.
1. 색상관련 대표적인 속성
CSS에서 색상 관련 대표적인 속성들은 아래와 같습니다.
(1) color
텍스트의 색상을 정의합니다.
p { color : blue ; }
(2) background-color
HTML 태그의 배경색을 설정합니다.
p { background-color : #87ceeb; }
(3) boder-color
boder 속성은 속성값으로 스타일(style),너비(width), 색상(color) 등이 있습니다.
p { border : 2px solid gray; }
2. 색상을 나타내는 속성값 지정방법
색상을 나타내는 속성값을 지정하는 방법은 여러가지가 있습니다. 그 중 대표적으로 많이 쓰는 3가지 방법을 알아보겠습니다.
(1) 색상 이름으로 지정
속성값으로 색 이름을 지정하는 것입니다.
<head>
<style>
h3 { color : blue;}
div { margin: 20px;
color : white ;
border: 2px solid gray
}
</style>
</head>
<body>
<h3> 색상 이름으로 지정 </h3>
<div style="background-color: deepskyblue;"> Deepskyblue </div>
<div style="background-color: brown;"> Brown </div>
<div style="background-color: fuchsia;"> Fuchsia </div>
<div style="background-color: darkorange;">Darkorange </div>
</body>
참고 사이트
모든 브라우저는 140가지 색상 이름을 지원합니다. 색상 이름은 아래의 사이트를 참고하시기 바랍니다.
https://www.w3schools.com/colors/colors_names.asp
HTML Color Names
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
(2) HEX(16진수) 코드로 지정
16진수(Hexademical)로 0부터 9 와 A부터 F까지 총 16개를 이용하여 표현합니다.
#빨간색,녹색,파란색 순으로 색상의 강도를 지정하는 00과 FF 사이의 16진수입니다.
예를들어 검은색은 #000000, 흰색은 #ffffff , 빨간색은 #ff0000, 녹색은 #00ff00, 파란색은 #0000ff 등으로 표현합니다.
<head>
<style>
h3 { color : #0000ff ;}
div { margin: 20px;
color : #ffffff ;
border: 2px solid #808080
}
</style>
</head>
<body>
<h3> HEX 코드로 지정 </h3>
<div style="background-color: #00bfff;"> #00BFFF (Deepskyblue) </div>
<div style="background-color: #A52A2A;"> #A52A2A (Brown) </div>
<div style="background-color: #FF00FF;"> #FF00FF (Fuchsia) </div>
<div style="background-color: #FF8C00;"> #FF8C00 (Darkorange) </div>
</body>

(3) RGB 코드로 지정
RGB는 각각 빨강(Red),초록(Green),파랑(Blue) 으로 구성되어 있습니다.
이 3가지 색의 양을 0~255까지의 범위 내에서 조절해 무수한 색을 표현합니다.

RGB는 빛의 삼원색을 의미합니다. 이 RGB는 빛으로 색을 혼합하는 방식을 사용합니다. 빛의 삼원색을 합치면 흰색이 됩니다. 따라서, 흰색은 rgb(255,255,255)로 나타냅니다.
<head>
<style>
h3 { color : rgb(0,0,255) ;}
div { margin: 20px;
color : rgb(255,255,255) ;
border: 2px solid rgb(128,128,128) ;
}
</style>
</head>
<body>
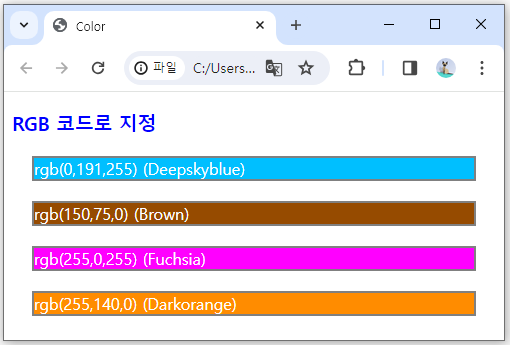
<h3> RGB 코드로 지정 </h3>
<div style="background-color: rgb(0,191,255); "> rgb(0,191,255) (Deepskyblue) </div>
<div style="background-color: rgb(150,75,0);"> rgb(150,75,0) (Brown) </div>
<div style="background-color: rgb(255,0,255);"> rgb(255,0,255) (Fuchsia) </div>
<div style="background-color: rgb(255,140,0);"> rgb(255,140,0) (Darkorange) </div>
</body>

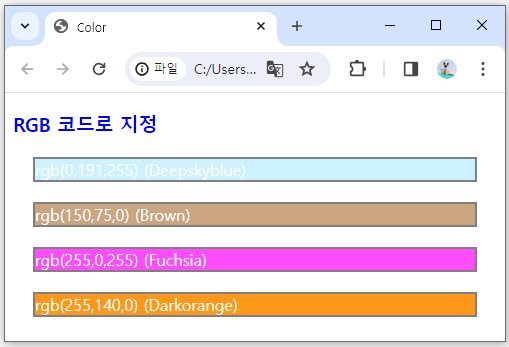
RGB 코드에는 투명도를 더해서 사용할 수 있습니다.
<div style="background-color: rgba(0,191,255,0.2);"> rgb(0,191,255) (Deepskyblue) </div>
<div style="background-color: rgba(150,75,0, 0.5);"> rgb(150,75,0) (Brown) </div>
<div style="background-color: rgba(255,0,255, 0.7);"> rgb(255,0,255) (Fuchsia) </div>
<div style="background-color: rgba(255,140,0,0.9);"> rgb(255,140,0) (Darkorange) </div>

a는 투명도를 나타냅니다. 값은 0과 1사이로 0에 가까울 수록 투명도가 높고, 1이면 투명도가 없습니다.

VS code 등 에디터에서 색의 이름를 입력하면 이러한 색상판이 나타나기 때문에 색을 클릭하면 RGB 코드나 HEX 코드가 입력되는 것을 볼 수 있습니다.
혹은 검색을 통하여 색상 코드를 얻을 수도 있습니다.
아래는 W3schools 의 색상관련 사이트입니다.
색상에 대해서 매우 잘 정리되어 있습니다.
https://www.w3schools.com/colors/default.asp
HTML Color Names
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
색상 코드 입력 방법은 HTML/CSS 뿐만 아니라, 대부분의 프로그래밍 언어에서도 거의 동일하게 사용됩니다.
'웹(Web) 이야기' 카테고리의 다른 글
| 15. <CSS> 레이아웃(Layout) (0) | 2024.02.20 |
|---|---|
| 14. <CSS> 박스모델 (1) | 2024.02.19 |
| 12. <CSS> 텍스트 스타일 표현 속성 (0) | 2024.02.18 |
| 11. <HTML> 요소(Element) 와 <CSS> 선택자 (Selector) (0) | 2024.02.17 |
| 10. <CSS> 란 ? (0) | 2024.02.15 |




