| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 변동분해
- 반복있음
- version 1
- 글쓰기
- 산점도
- 티스토리챌린지
- 추정
- 이원배치 분산분석
- 정규분포
- 에세이
- 변량효과모형
- 회귀분석
- 해운업
- 경제학
- JavaScript
- 확률
- 데이터 과학
- 통계학
- 오블완
- 이항분포
- 혼합효과모형
- r
- 고정효과모형
- html
- version 2
- 분산분석
- 반복없음
- 가설검정
- 인공지능
- css
- Today
- Total
생각 작업실 The atelier of thinking
15. <CSS> 레이아웃(Layout) 본문
지금까지 CSS를 가지고 웹페이지를 어떤 식으로 디자인하는지 하나하나 어떻게 색상 부분을 조절한다든가 텍스트의 크기를 크게 하거나 작게 조절한다거나 하는 등에 대해서 살펴봤습니다.
이번회차에는 CSS의 개별적인 속성들이 실제 웹페이지로 만들어지는 과정은 어떻게 되는지, 전체적인 웹페이지의 구성은 어떻게 하는지, 그리고 개별적인 요소들이 어떻게 어우러지는지 살펴보겠습니다.
1. 웹페이지 레이아웃이란?
웹페이지의 목적은 다양하며, 각각의 웹페이지는 특정한 목표를 달성하기 위해 설계됩니다. 웹페이지는 정보제공, 상품 또는 서비스 판매, 교육, 엔터테인먼트 등 다양한 목적이 있는데, 이 목표를 달성하기 위해서는 구성을 사용자 중심의 디자인과 효율적인 정보 전달이 될 수 있도록 하여야 합니다.

출처 : GS SHOP
웹페이지 레이아웃은 웹 페이지에서 요소들의 배치와 구조를 결정하는 디자인의 기본 구조를 나타냅니다. 이는 사용자가 웹 페이지를 읽고 탐색하는 데 중요한 역할을 합니다. 웹페이지 레이아웃은 다양한 디자인 패턴과 기술을 사용하여 구성합니다.
2. 레이아웃 구성요소
(1) 헤더 (Header)
웹페이지 상단에 위치하며, 로고, 사이트 제목, 메뉴 등이 포함됩니다. 주로 사이트의 식별과 탐색을 위한 요소가 배치됩니다.
(2) 내비게이션 바 (Navigation Bar)
헤더 내에 위치하거나 별도의 영역에 배치될 수 있으며, 주로 메뉴 항목이 위치하는 곳입니다. 사용자가 웹 페이지를 탐색하는 데 필요한 링크와 버튼이 포함됩니다.
(3) 컨텐츠 영역 (Content Area)
웹페이지의 주요 내용이 위치하는 곳으로, 텍스트, 이미지, 비디오 등이 포함됩니다. 주로 세로 스크롤이 발생하는 영역이며, 웹페이지의 핵심 정보가 표시됩니다.

(4) 사이드바 (Sidebar)
컨텐츠 영역의 주변에 위치하며, 부가적인 정보나 링크, 광고 등이 배치됩니다. 일부 웹페이지에서는 좌우 양쪽에 사이드바를 두기도 합니다.

(5) Footer
웹페이지의 맨 아래에 위치하며, 사이트 정보, 저작권 정보, 연락처 등이 포함됩니다. 종종 중요한 링크도 푸터에 위치할 수 있습니다.

(6) 그리드 시스템 (Grid System)
플렉시블한 레이아웃을 구성하기 위해 그리드 시스템을 사용할 수 있습니다. 그리드 시스템은 열과 행으로 구성되어 요소들을 배치하고 정렬하는 데 도움을 줍니다.
(7) 레이아웃 유형
고정 레이아웃(Fixed Layout), 유동 레이아웃(Fluid Layout), 반응형 레이아웃(Responsive Layout) 등 다양한 레이아웃 유형이 있습니다. 반응형 레이아웃은 다양한 디바이스 및 화면 크기에 대응하여 최적의 화면 구성을 제공합니다.
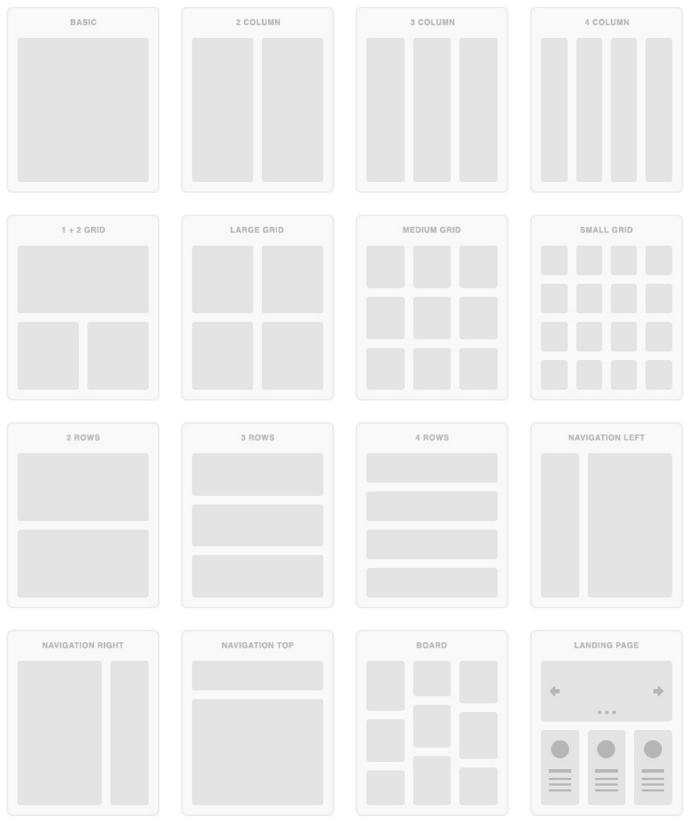
레이아웃(Layout) 예시

출처 : https://poiemaweb.com/css3-layout
CSS3 Layout | PoiemaWeb
poiemaweb.com
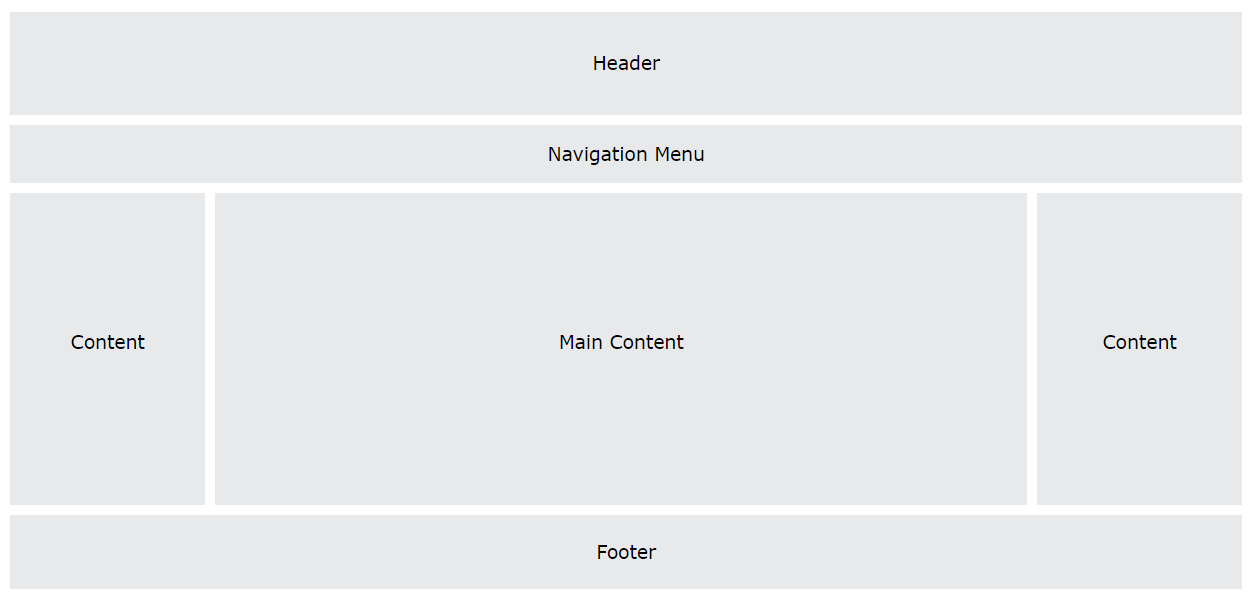
다양한 레이아웃이 있지만, 아래의 레이아웃은 Holy Grail layout이라 불리우는 것입니다.
Holy Grail layout이란 말은 성배를 찾아다녔지만 못찾은 것처럼 많은 앞선 프로그래머들이 위와 같은 레이아웃을 만들기 위해 성배를 찾는 것만큼 힘들었다는데서 유래되었다고 합니다.

출처 : https://www.w3schools.com/css/css_website_layout.asp
CSS Website Layout
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
웹페이지 레이아웃은 사용자 경험과 시각적 효과를 강화하기 위해 중요한 디자인 요소이며, 효율적인 정보 전달과 사용자 상호작용을 위해 주의 깊게 고려되어야 합니다.
'웹(Web) 이야기' 카테고리의 다른 글
| 17. <CSS> 그리드 레이아웃 (Grid Layout) (0) | 2024.02.22 |
|---|---|
| 16. <CSS> 레이아웃 - float, display (0) | 2024.02.21 |
| 14. <CSS> 박스모델 (1) | 2024.02.19 |
| 13. <CSS>에서 색상(Color) 표현 방법 (1) | 2024.02.18 |
| 12. <CSS> 텍스트 스타일 표현 속성 (0) | 2024.02.18 |




