Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 변량효과모형
- 글쓰기
- 정규분포
- 반복없음
- 에세이
- 이항분포
- 회귀분석
- 이원배치 분산분석
- 분산분석
- JavaScript
- 가설검정
- r
- 혼합효과모형
- 티스토리챌린지
- 고정효과모형
- css
- 추정
- 경제학
- version 1
- 해운업
- 산점도
- 오블완
- 변동분해
- 인공지능
- version 2
- 데이터 과학
- 통계학
- html
- 반복있음
- 확률
Archives
- Today
- Total
생각 작업실 The atelier of thinking
14. <CSS> 박스모델 본문
박스모델이란 모든 HTML 요소는 상자(Box) 형태로 나타낼 수 있다는 개념입니다.
<CSS> 속성이라기 보다는 설명을 위한 개념입니다.
박스모델은 <CSS> 속성 중 border,padding, margin, width, height 등으로 설명가능합니다.
HTML 요소는 아래와 같습니다.

1. border
border는 태그 테두리를 그려주는 속성입니다.
border-width : 테두리 두께
border-style : 테두리 모양
border-color : 테두리 색상
위 3가지 요소를 아래처럼 단축해서 사용할 수 있습니다.
div { border: 1px solid darkgray;}
선택자 { border : 굵기 종류 색상 ; } 순으로 작성합니다.
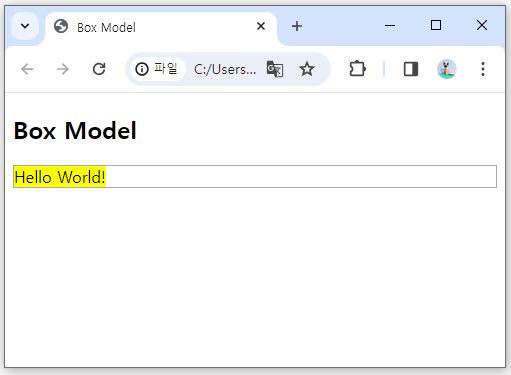
<head>
<title>Box Model</title>
<style>
div { border: 1px solid darkgray;}
</style>
</head>
<body>
<h2> Box Moder </h2>
<div>
<mark> Hello World!</mark>
</div>
</body>
2. width & height
width는 너비를 height 는 높이를 나타내는 속성입니다.
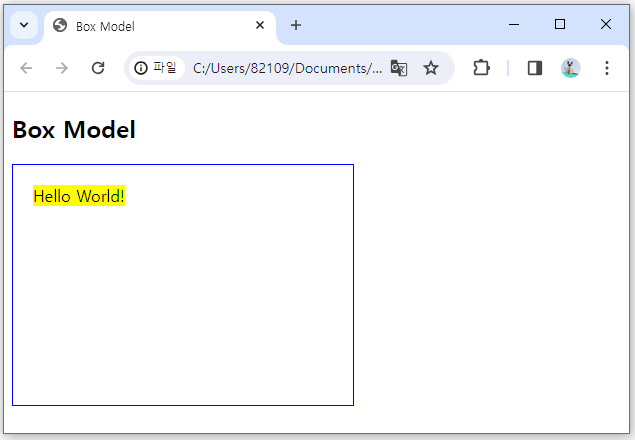
<style>
div { border: 1px solid blue;
width: 300px;
height: 200px;
}
</style>
HTML 태그는 사각형 박스로 다루어집니다.
width와 height는 컨텐츠의 너비와 높이를 설정합니다.
3. padding
컨텐츠 바깥쪽과 테두리(border) 사이의 여백을 말합니다.
<style>
div { border: 20px solid blue;
width: 300px;
height: 200px;
padding: 20px;
}
</style>
4. margin
테두리 바깥쪽을 감싸는 여백입니다.
Head
<style>
div { border: 20px solid blue;
width: 300px;
height: 100px;
padding: 20px;
margin: 20px;
}
</style>
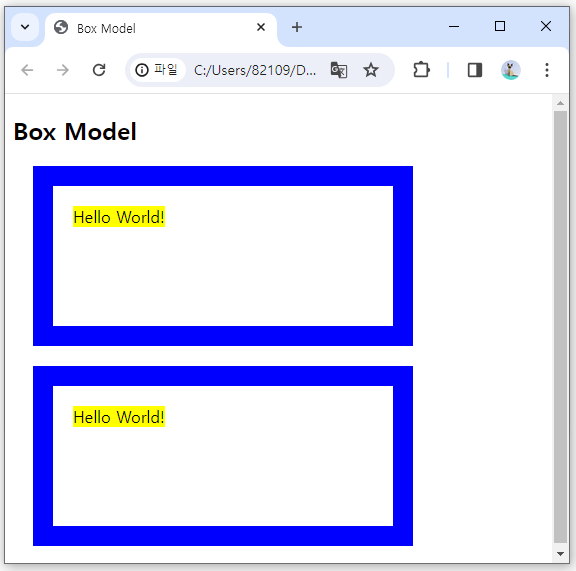
Body
<h2>Box Model</h2>
<div>
<mark> Hello World!</mark>
</div>
<div>
<mark> Hello World!</mark>
</div>

두 개의 margin이 겹칠 때에는 하나만 적용됩니다.
즉 두 요소의 border와 border 사이의 여백입니다.
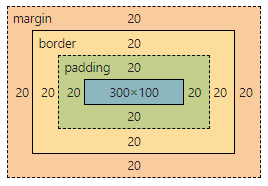
아래의 그림은 웹페이지에서 마우스 우클릭 후 검사로 들어가면 볼 수 있습니다.


width 300 height 100 은 content 의 크기를 나타냅니다.
padding / border / margin 을 확인해 볼 수 있습니다.
박스모델의 속성을 정리하면 아래와 같습니다.

'웹(Web) 이야기' 카테고리의 다른 글
| 16. <CSS> 레이아웃 - float, display (0) | 2024.02.21 |
|---|---|
| 15. <CSS> 레이아웃(Layout) (1) | 2024.02.20 |
| 13. <CSS>에서 색상(Color) 표현 방법 (2) | 2024.02.18 |
| 12. <CSS> 텍스트 스타일 표현 속성 (0) | 2024.02.18 |
| 11. <HTML> 요소(Element) 와 <CSS> 선택자 (Selector) (0) | 2024.02.17 |




